Kimberly-Clark
Creating a design system for Kotex, Kleenex and 12+ brands. | 16 weeks
Role
UX Designer
Tools
Figma
Team
1 PM, 1 Developer, 5 UX Designer.


Kimberly-Clark
Creating a design system for Kotex, Kleenex and 12+ brands. | 16 weeks
Role
UX Designer
Tools
Figma
Team
1 PM, 1 Developer, 5 UX Designer.


OVERVIEW
During the fall of 2022, I had the opportunity to intern at Kimberly-Clark as a UX Designer. I joined a talented team of designers and researchers in one of the biggest and most impactful internal projects—the creation of a Multibrand Design System.
There were design inconsistencies across different brands' websites, duplication of components and fragmented workflows in the teams.
During the fall of 2022, I had the opportunity to intern at Kimberly-Clark as a UX Designer. I joined a talented team of designers and researchers in one of the biggest and most impactful internal projects—the creation of a Multibrand Design System.
There were design inconsistencies across different brands' websites, duplication of components and fragmented workflows in the teams.
THE CHALLENGE
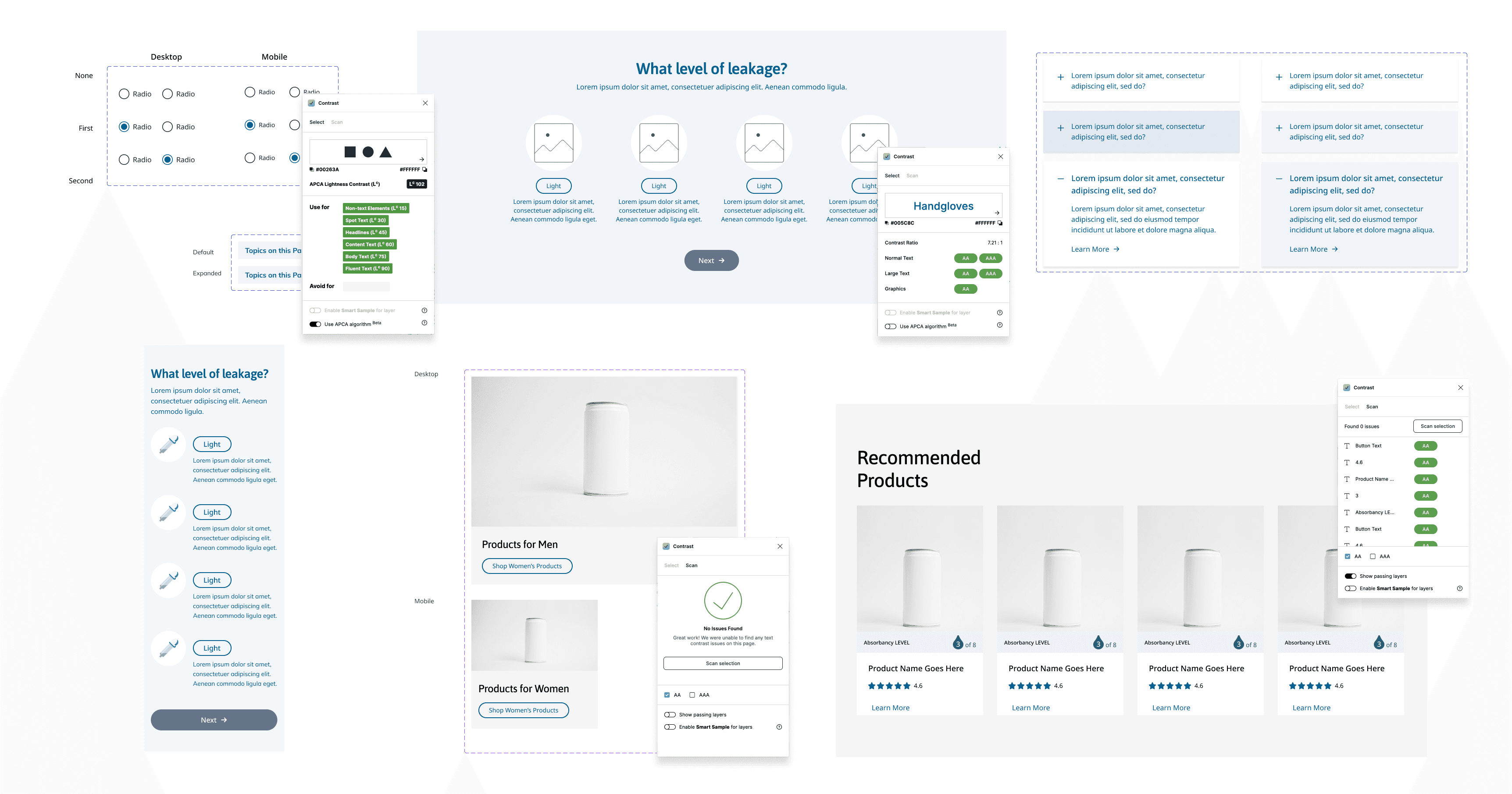
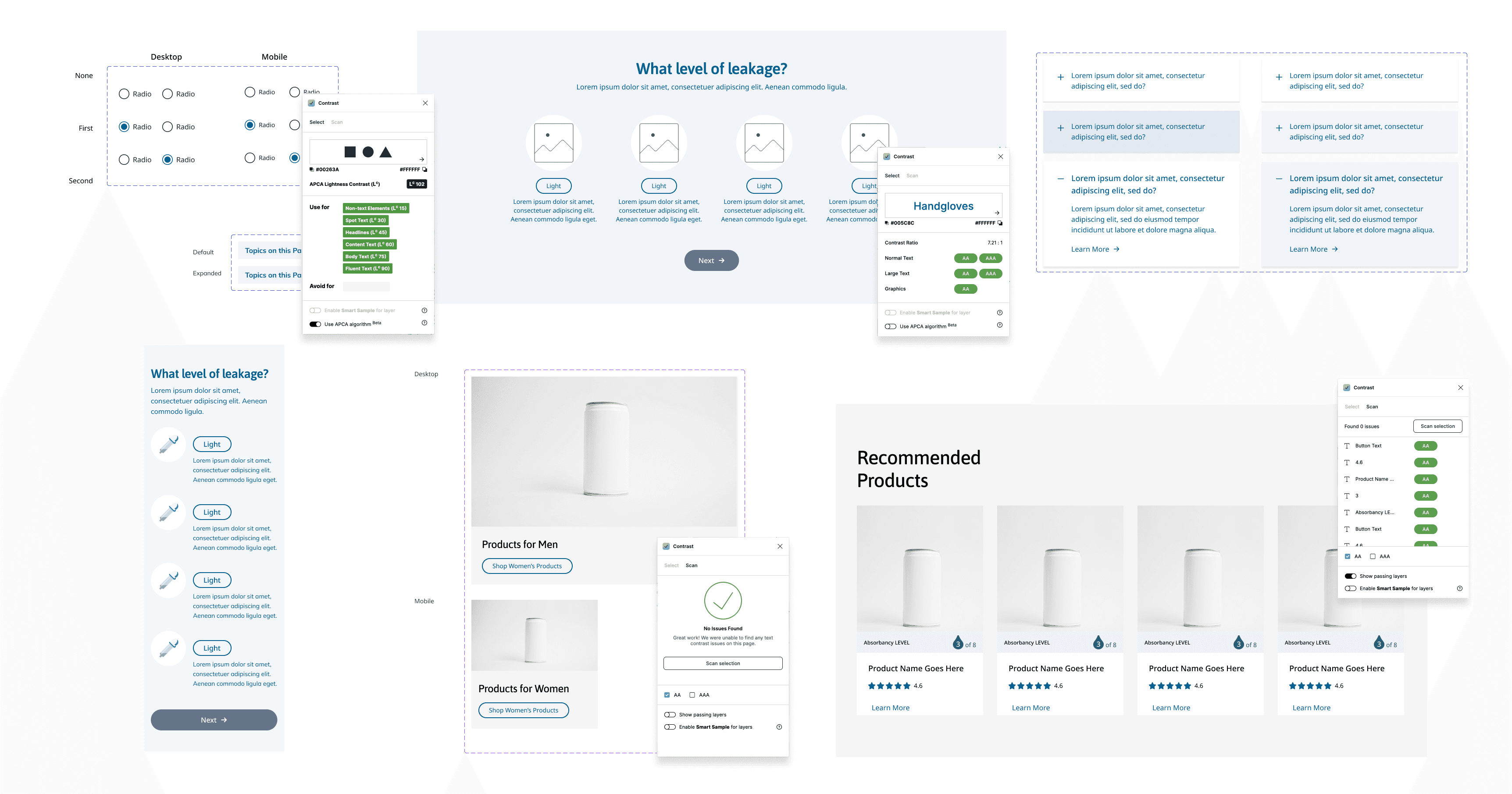
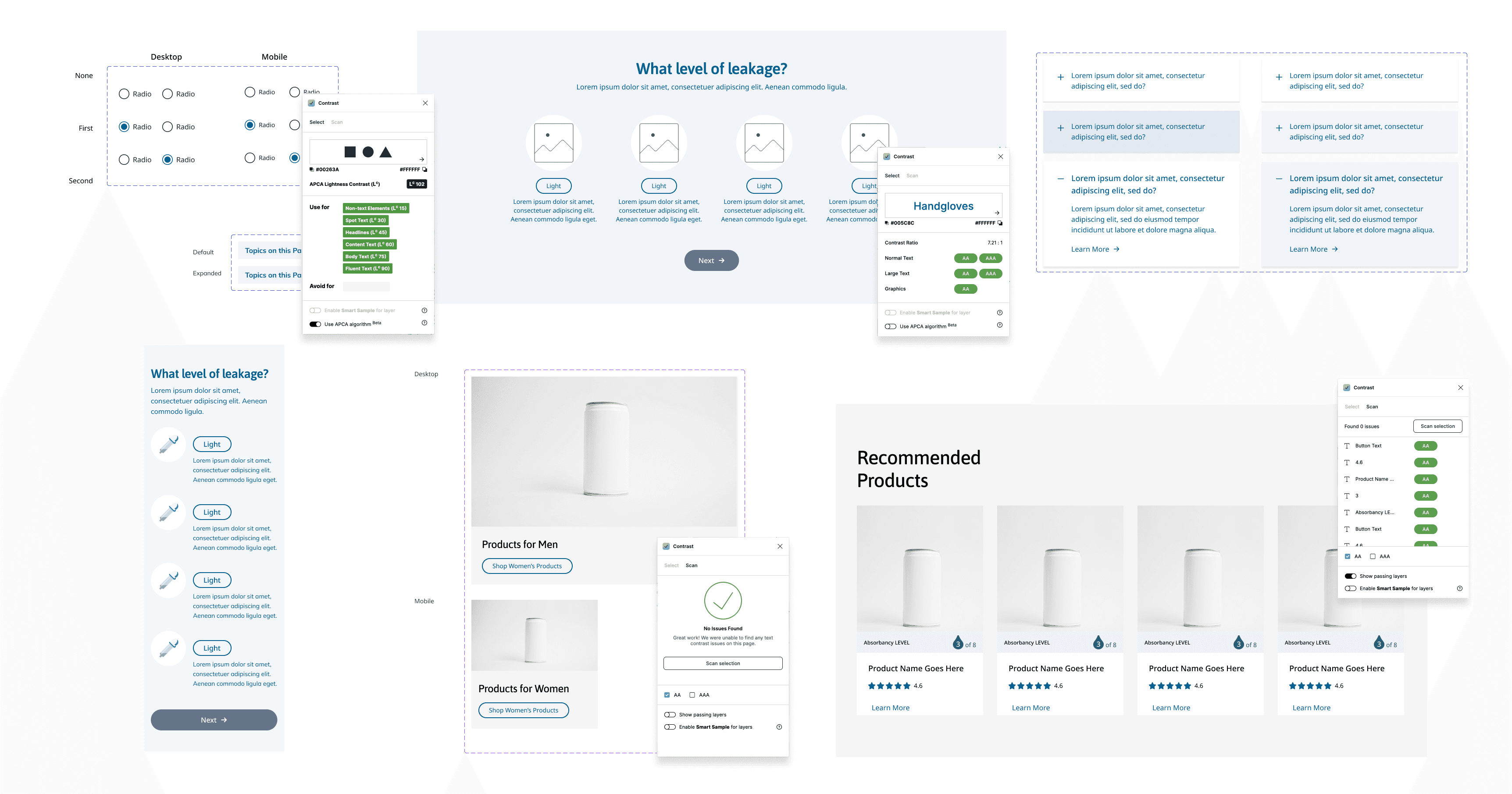
We needed to create a headless system that, in addition of keeping consistency and complying with WCAG AA standards, would also be easy to theme up with unique brand styles.
IMPACT PROJECTION
Standardized look and feel for KC child sites including Huggies Kotex, Poise, Plenitude, among others.
Standardized look and feel for KC child sites including Huggies Kotex, Poise, Plenitude, among others.
Achieve a 40% decrease in costs for design and code work.
Improve user task completion time by 70%.



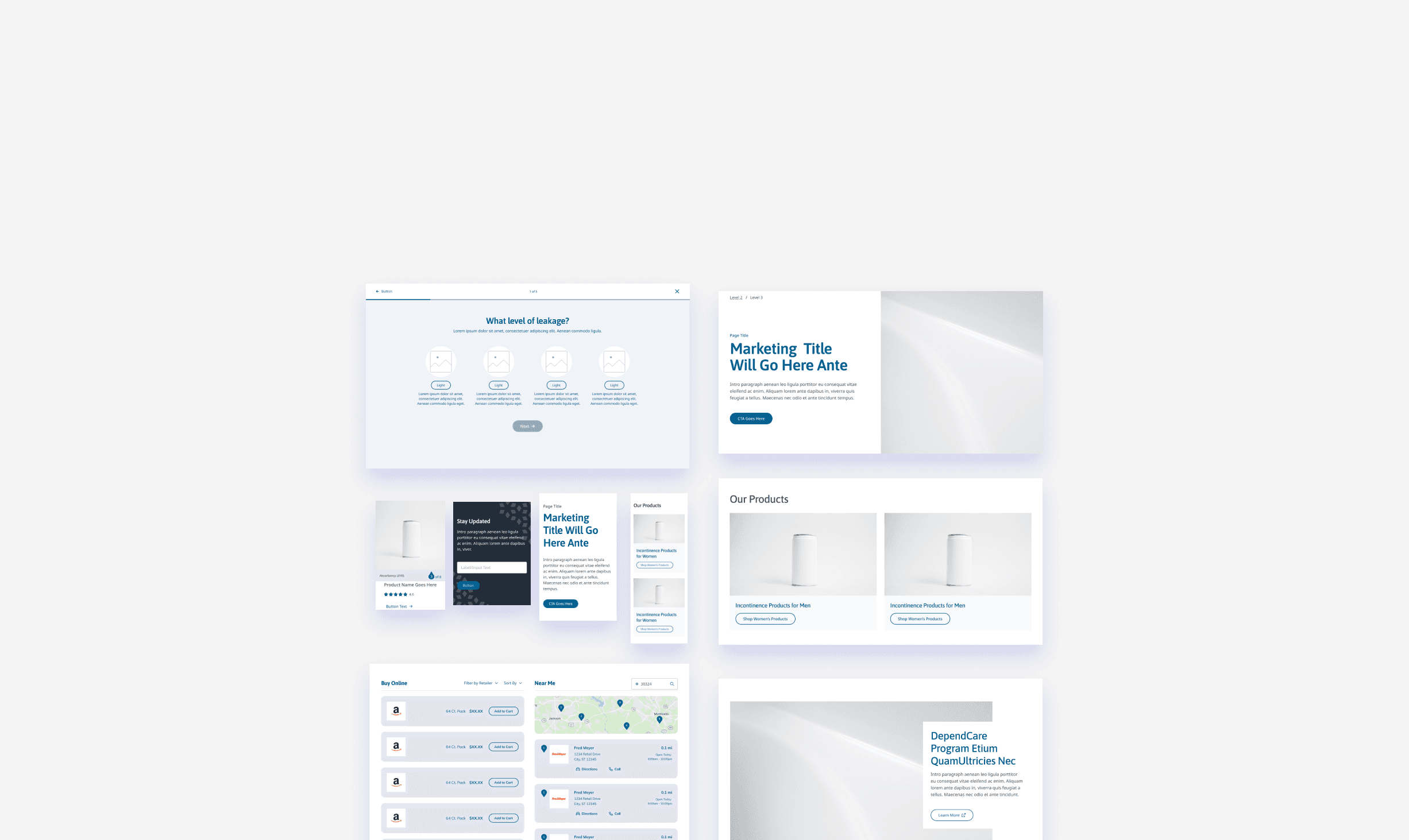
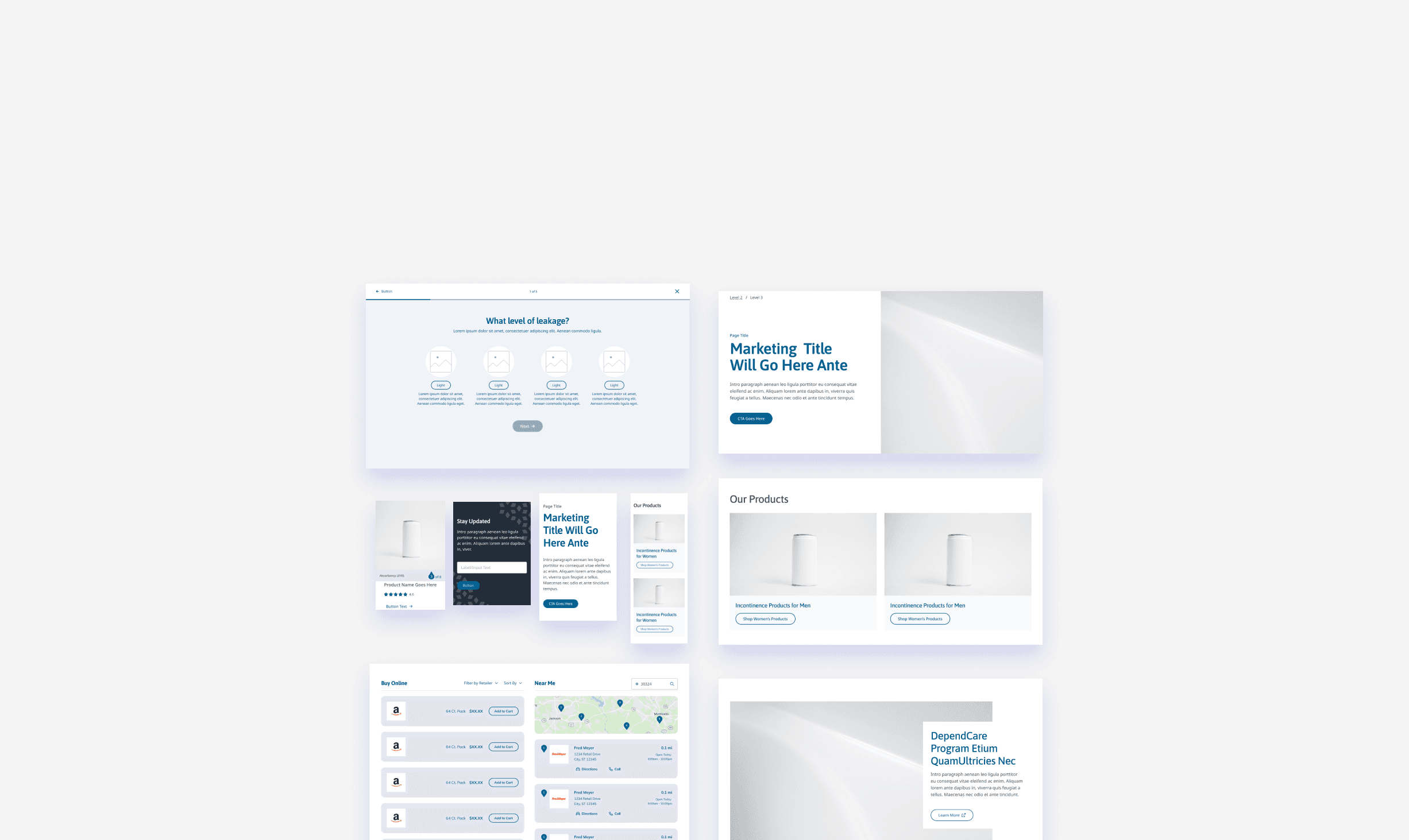
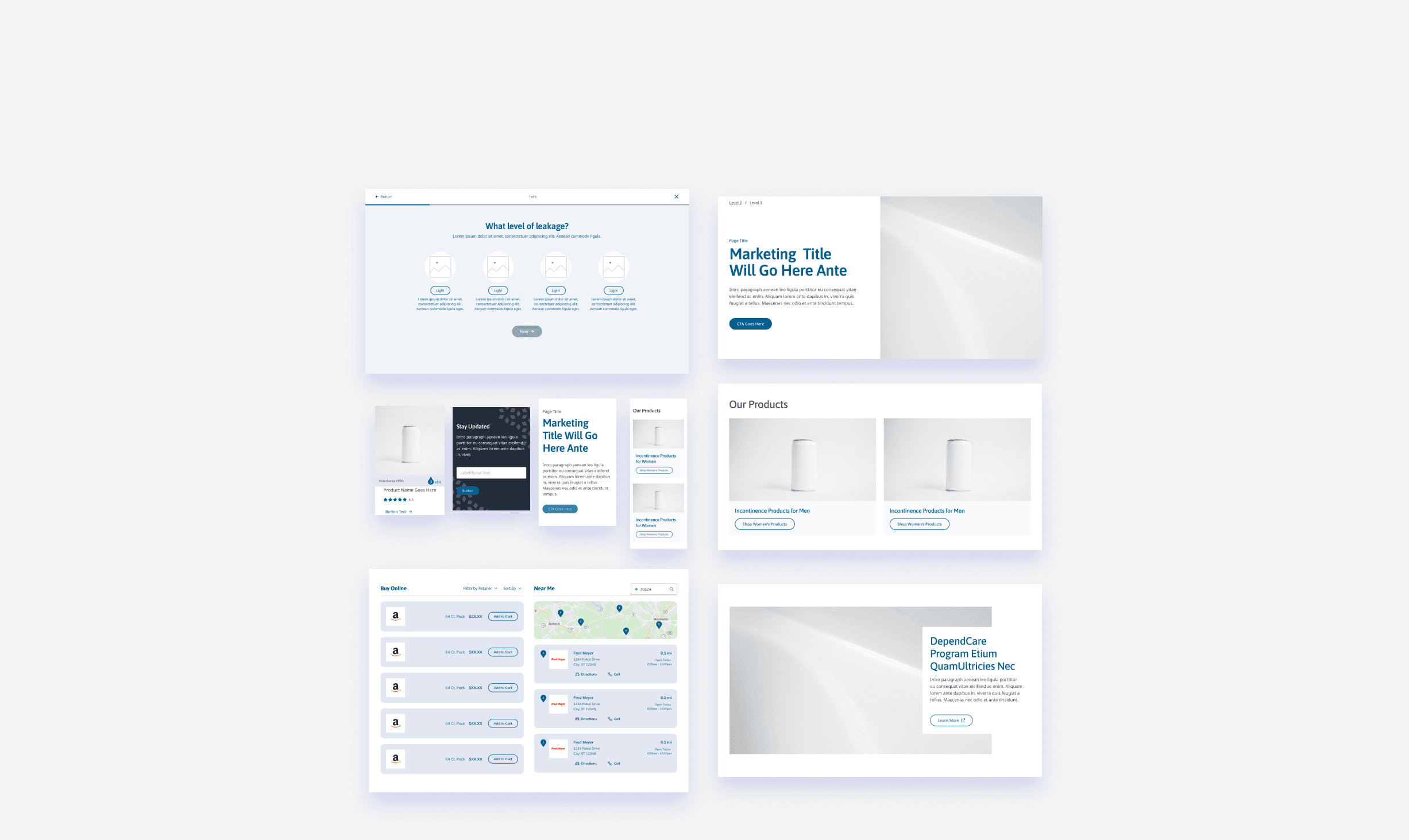
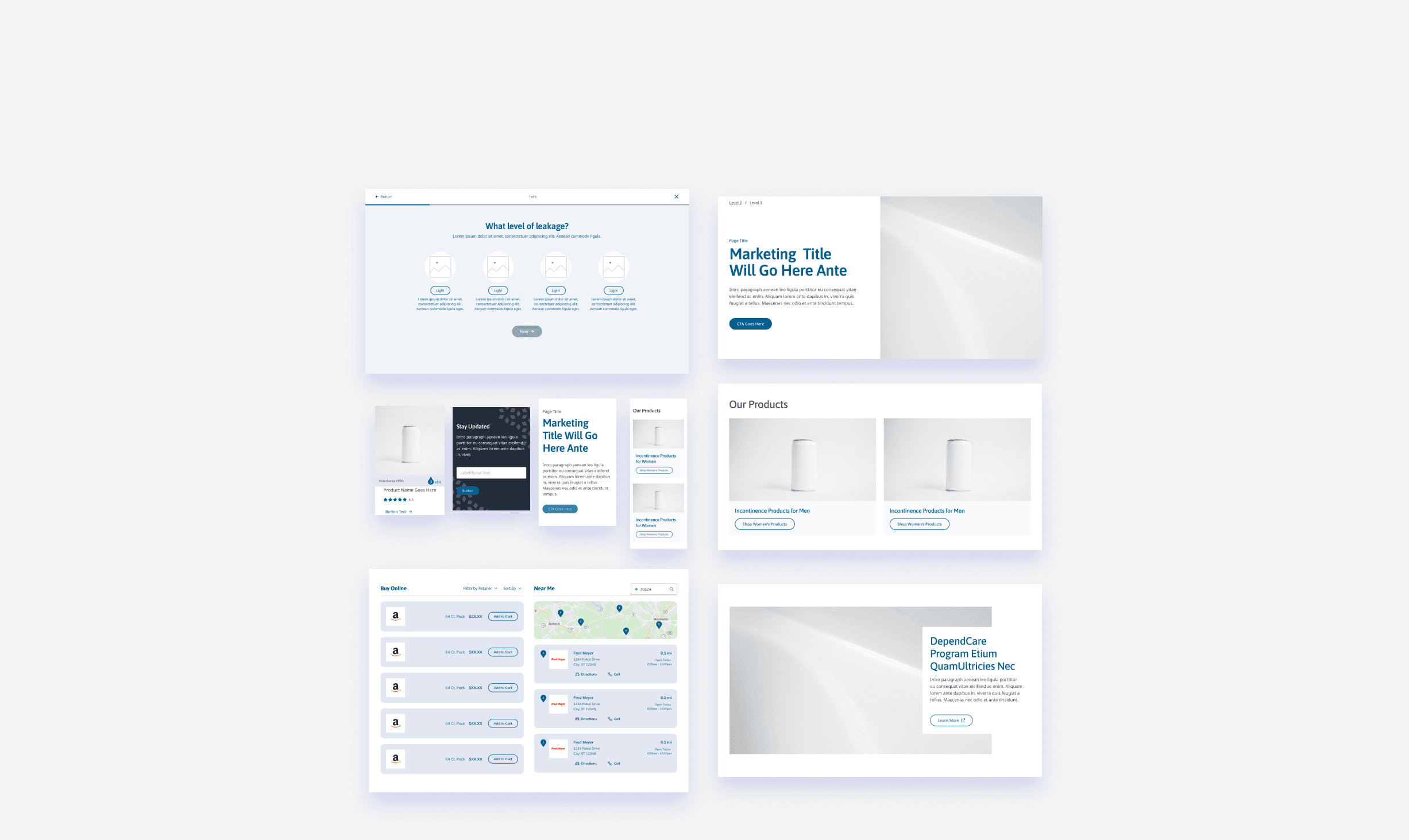
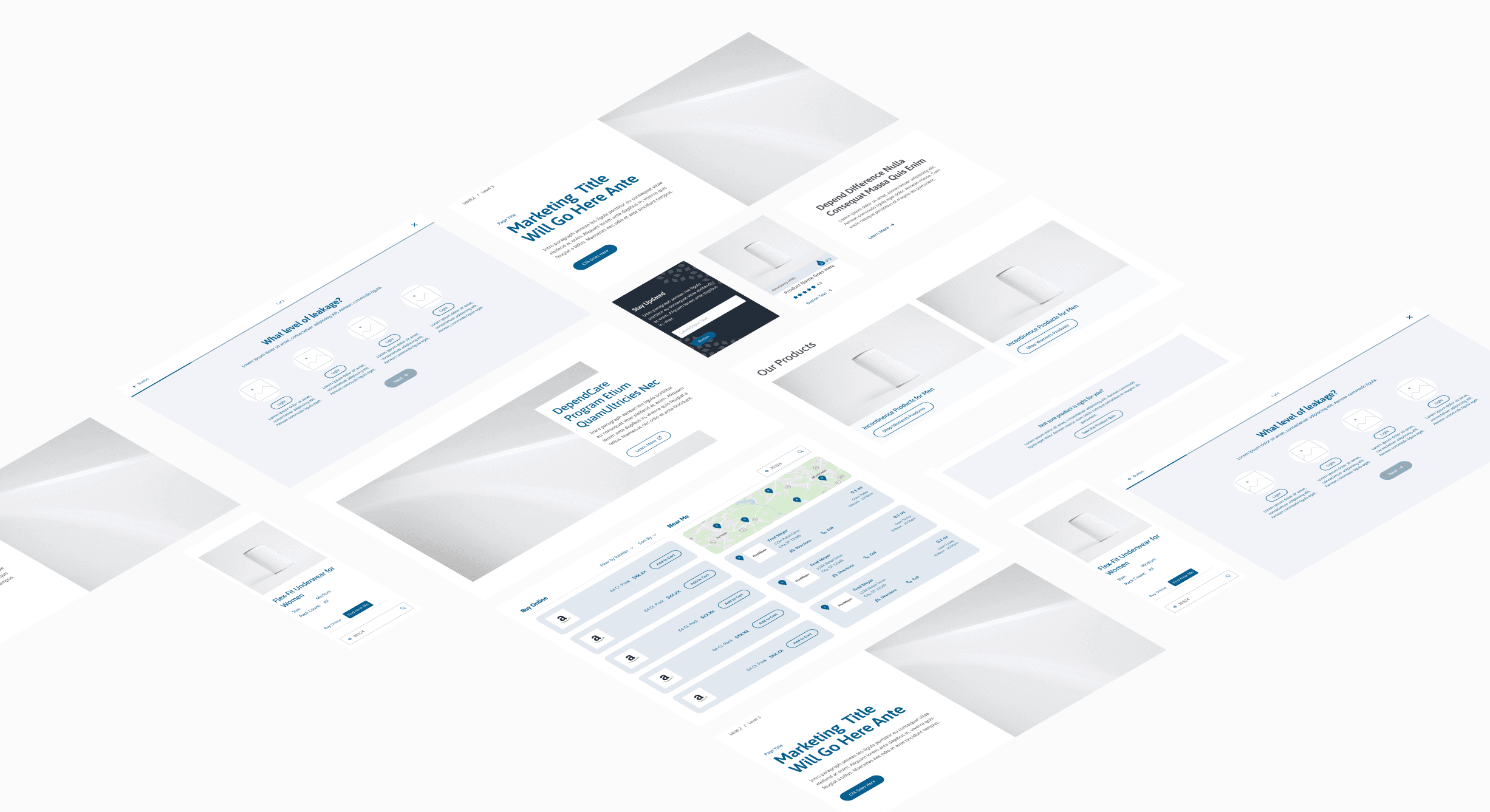
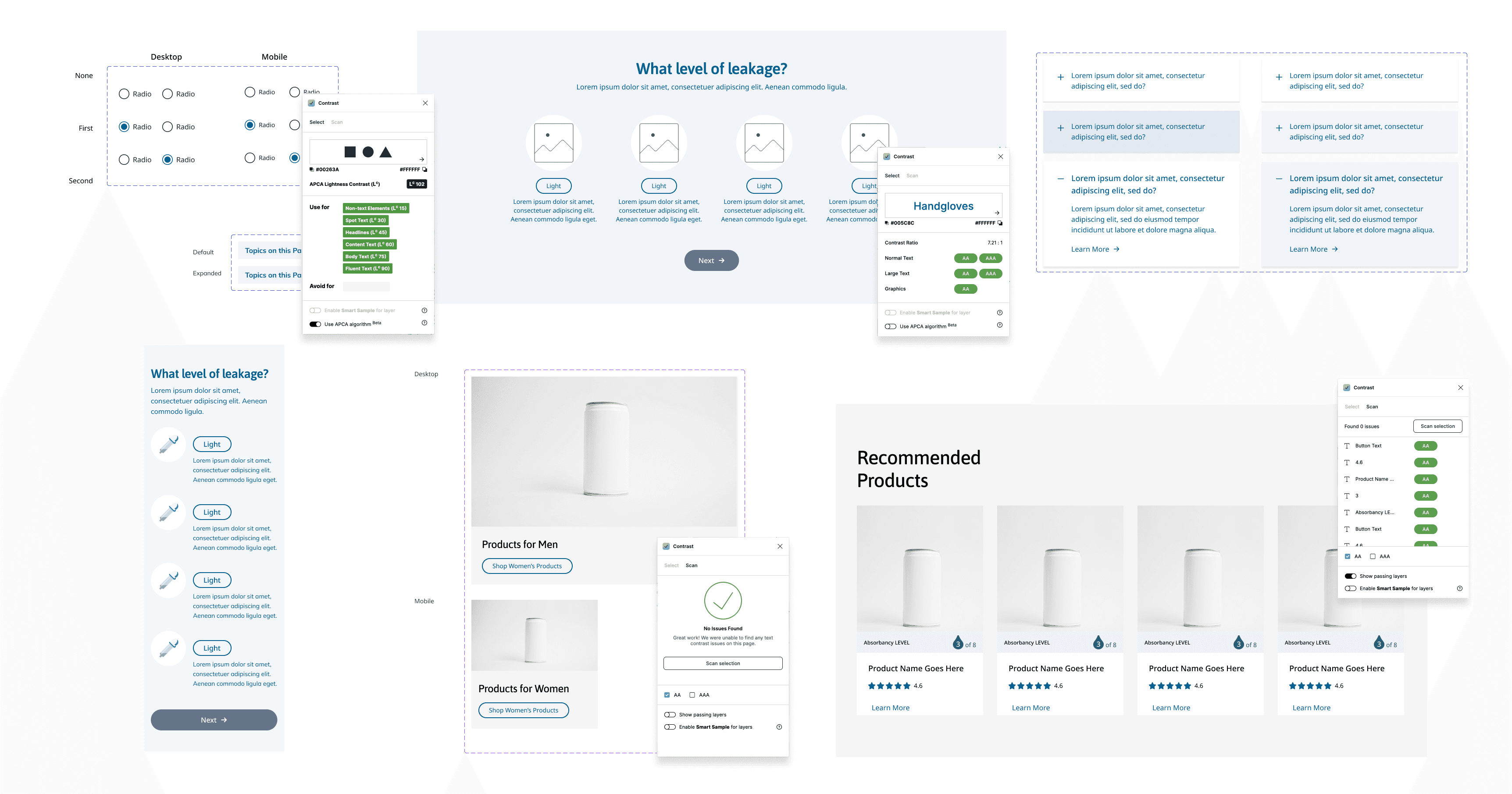
A robust library with +200 components
The creation of 4 Workspaces in Figma allowed us to separate several libraries including: Brand Styles, Components, Design Foundations and Global templates. Each design component library contained its base component, variants, documentation and guidelines.


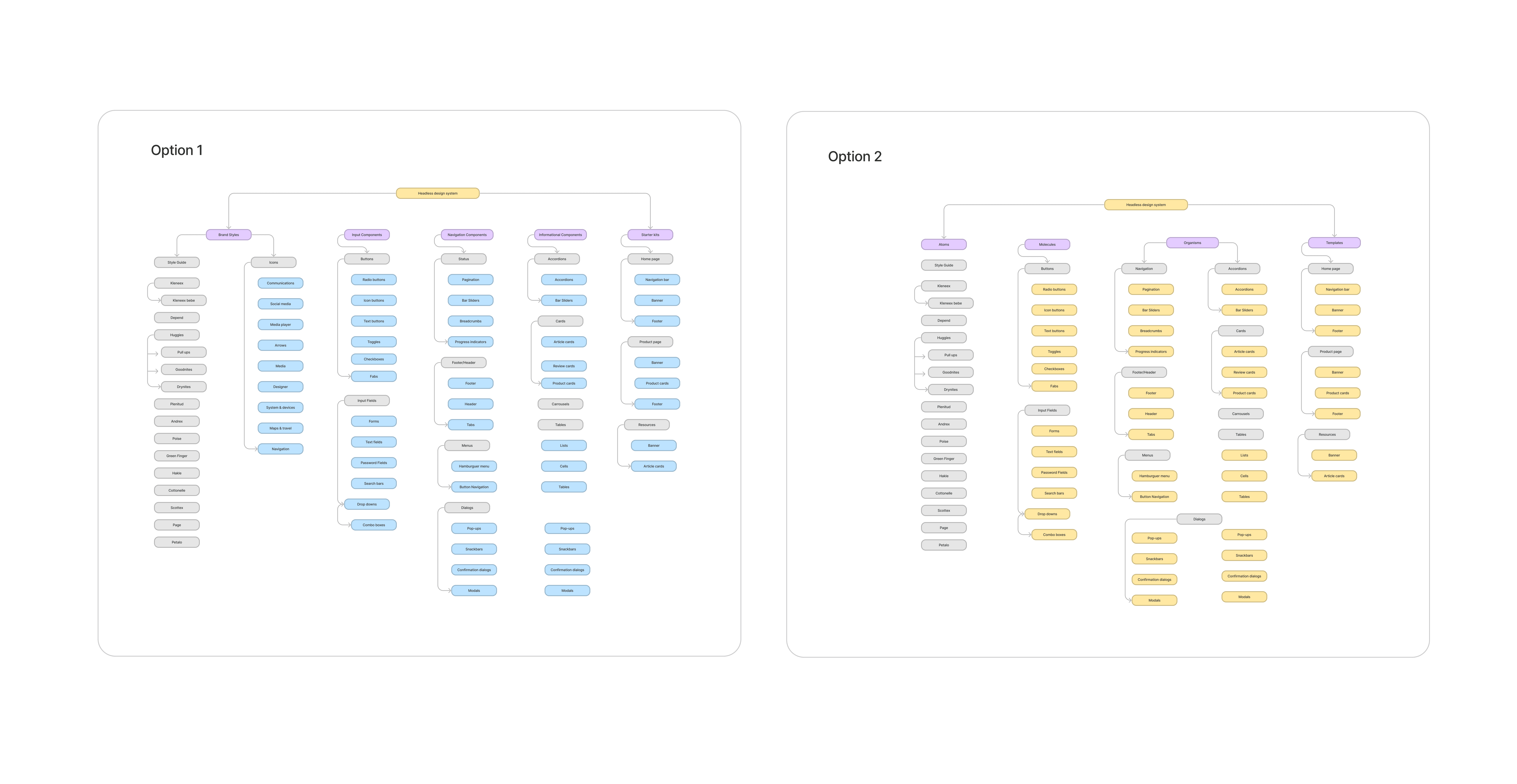
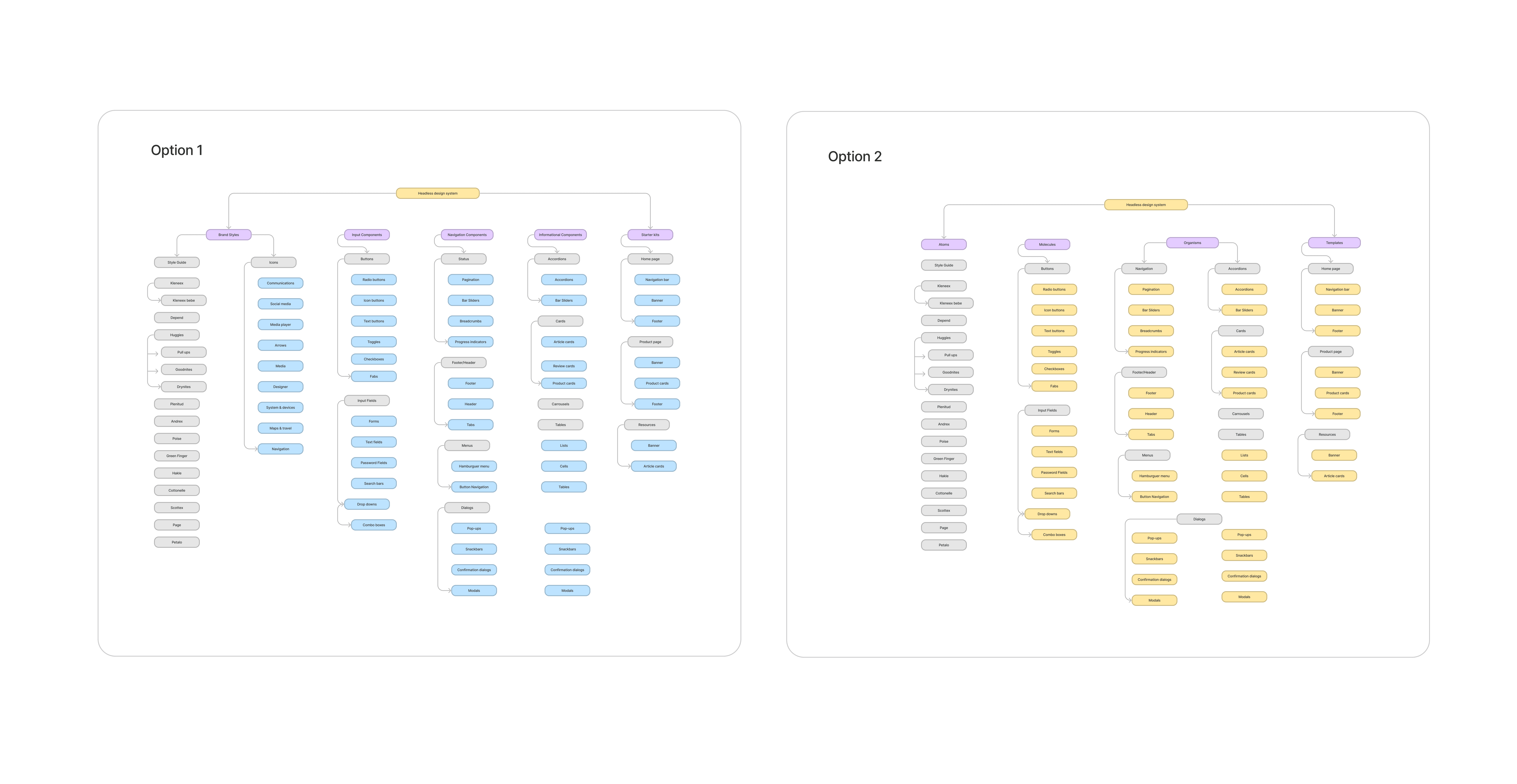
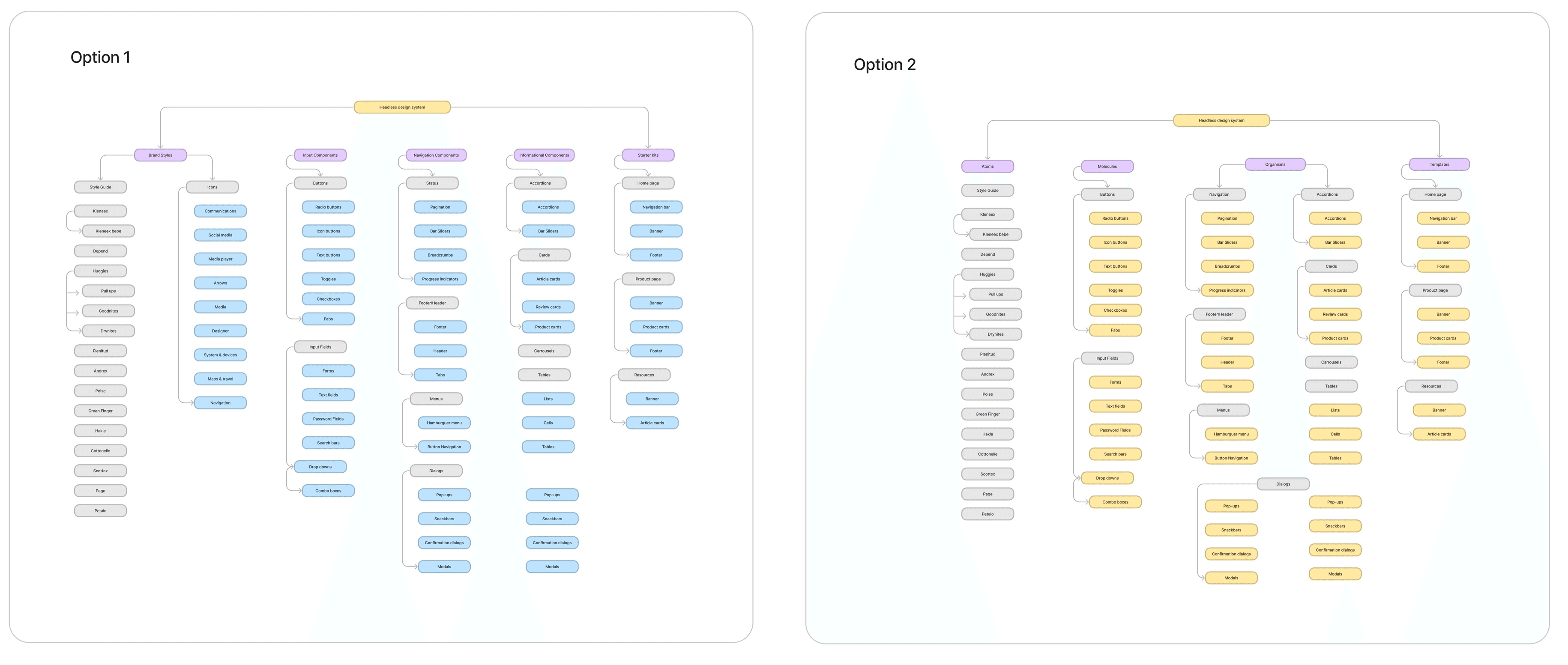
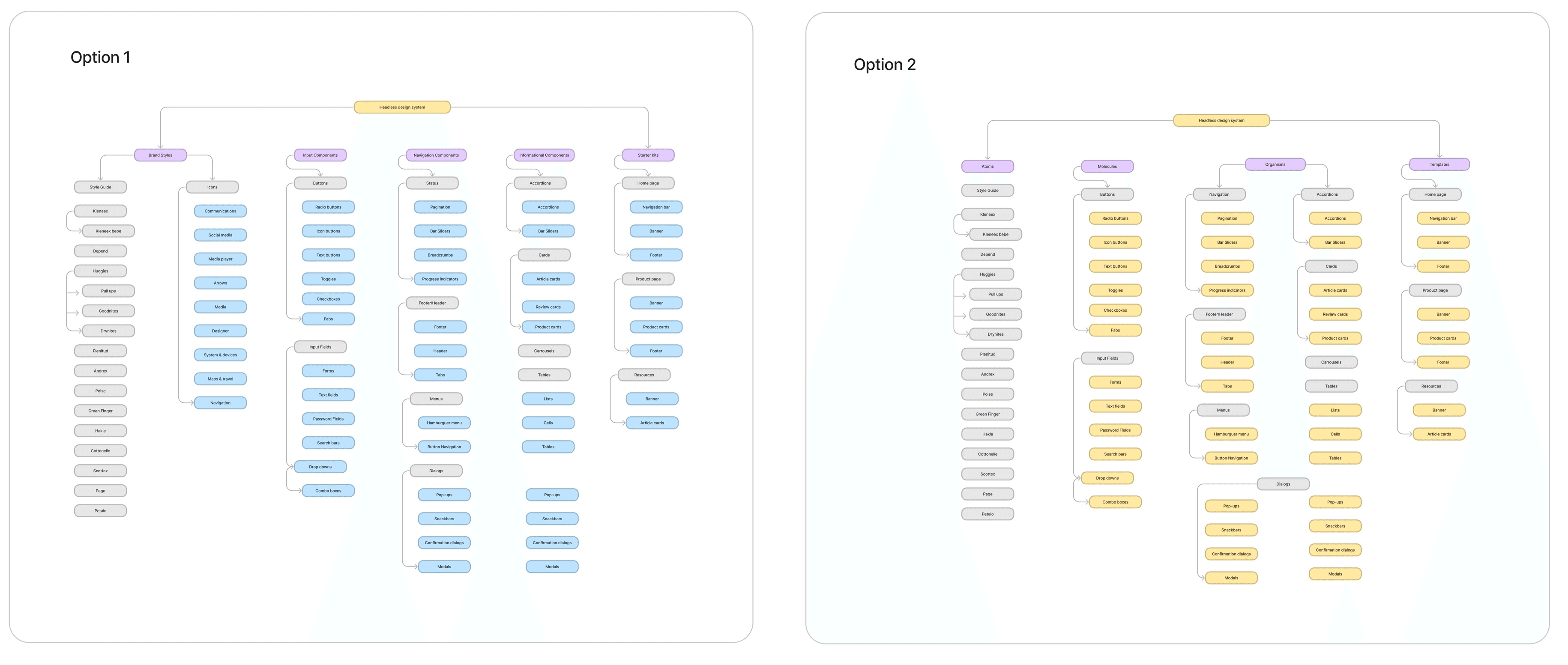
RESEARCHING
Defining the most viable structure
My first individual task was to make an audit of the components used by our multiple design systems for each brand, and identify what needed to be added. I researched about plugins and explored Figma's capabilities for theme customization. The result? a proposal for a Figma library structure for our DS.


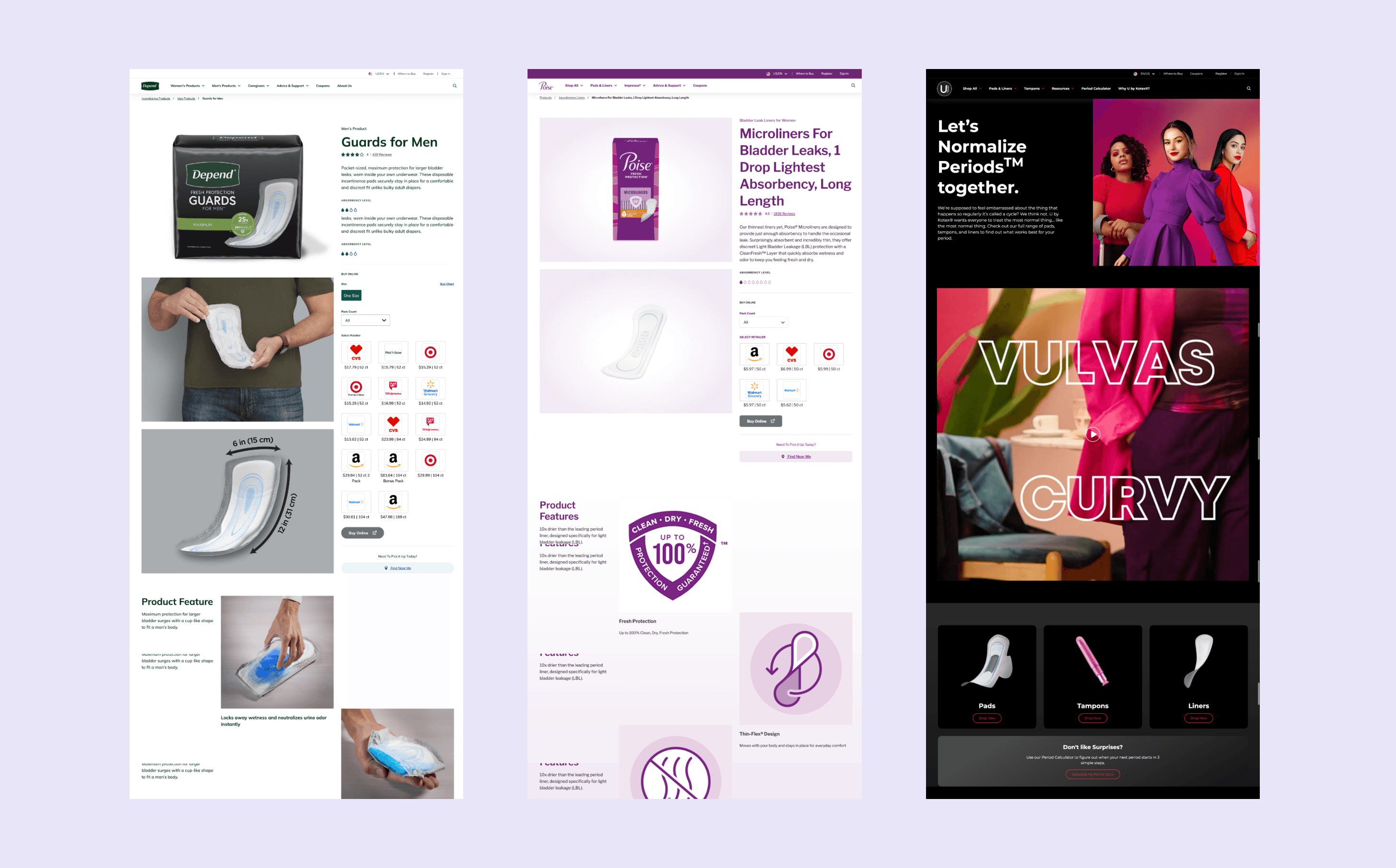
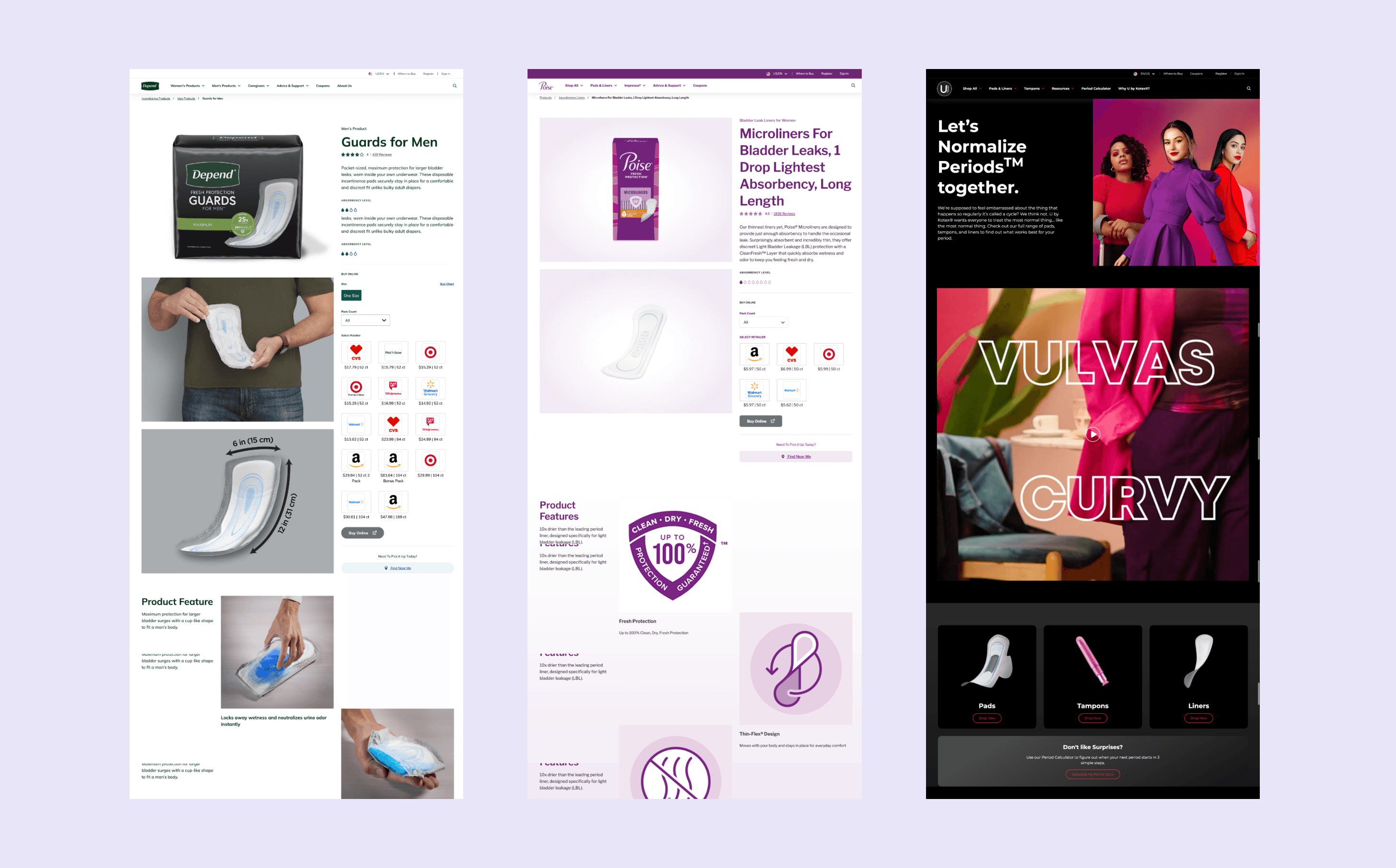
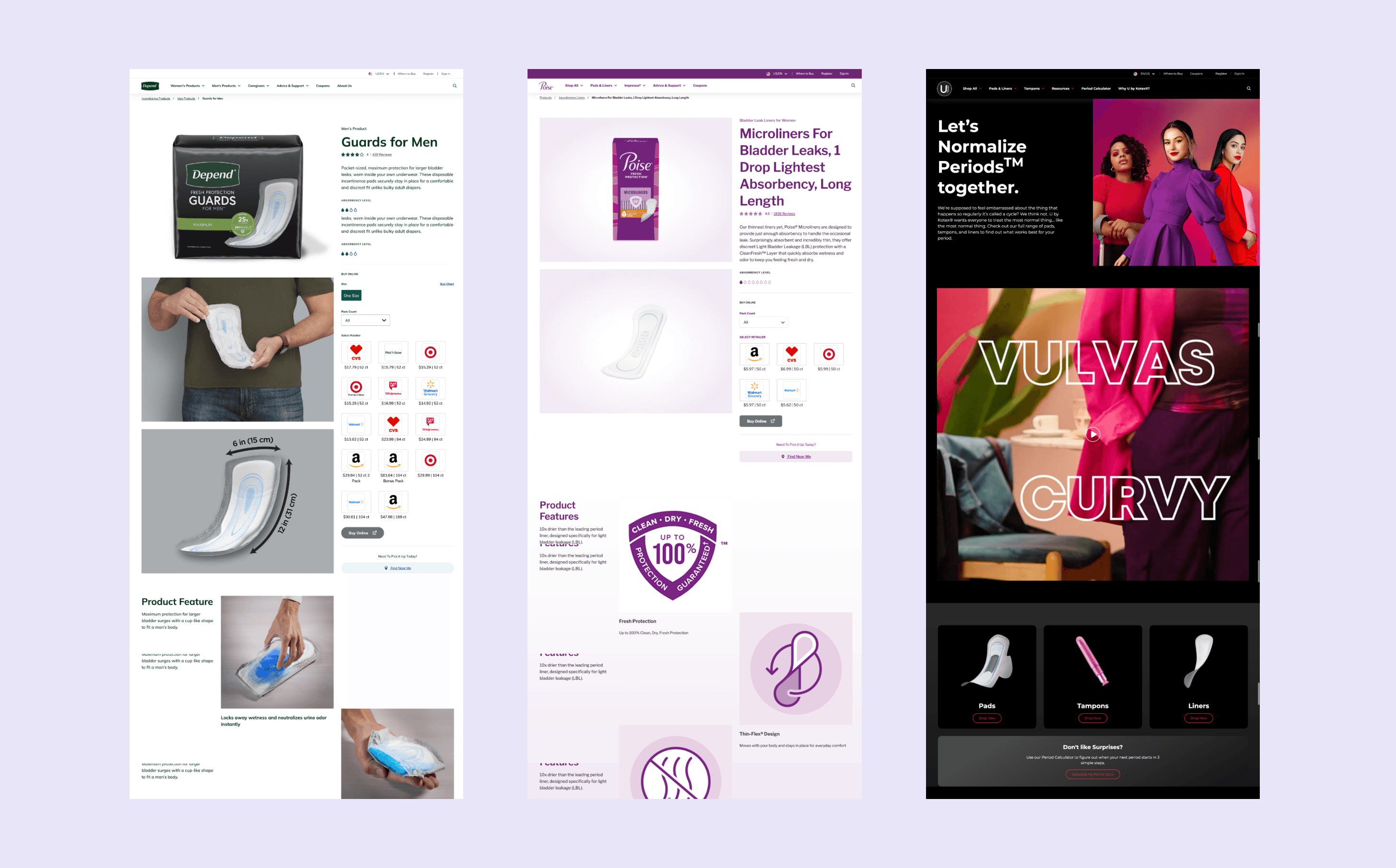
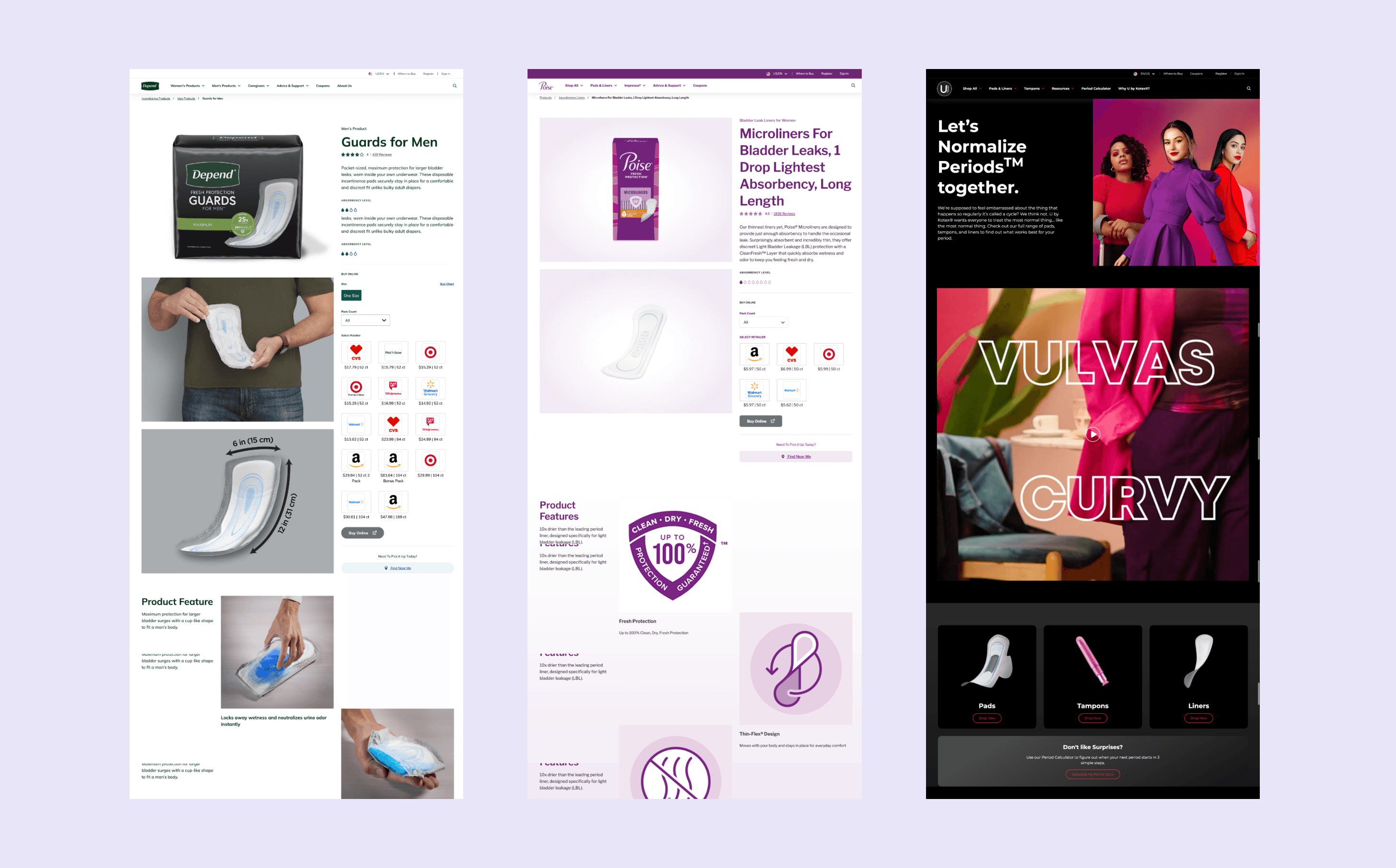
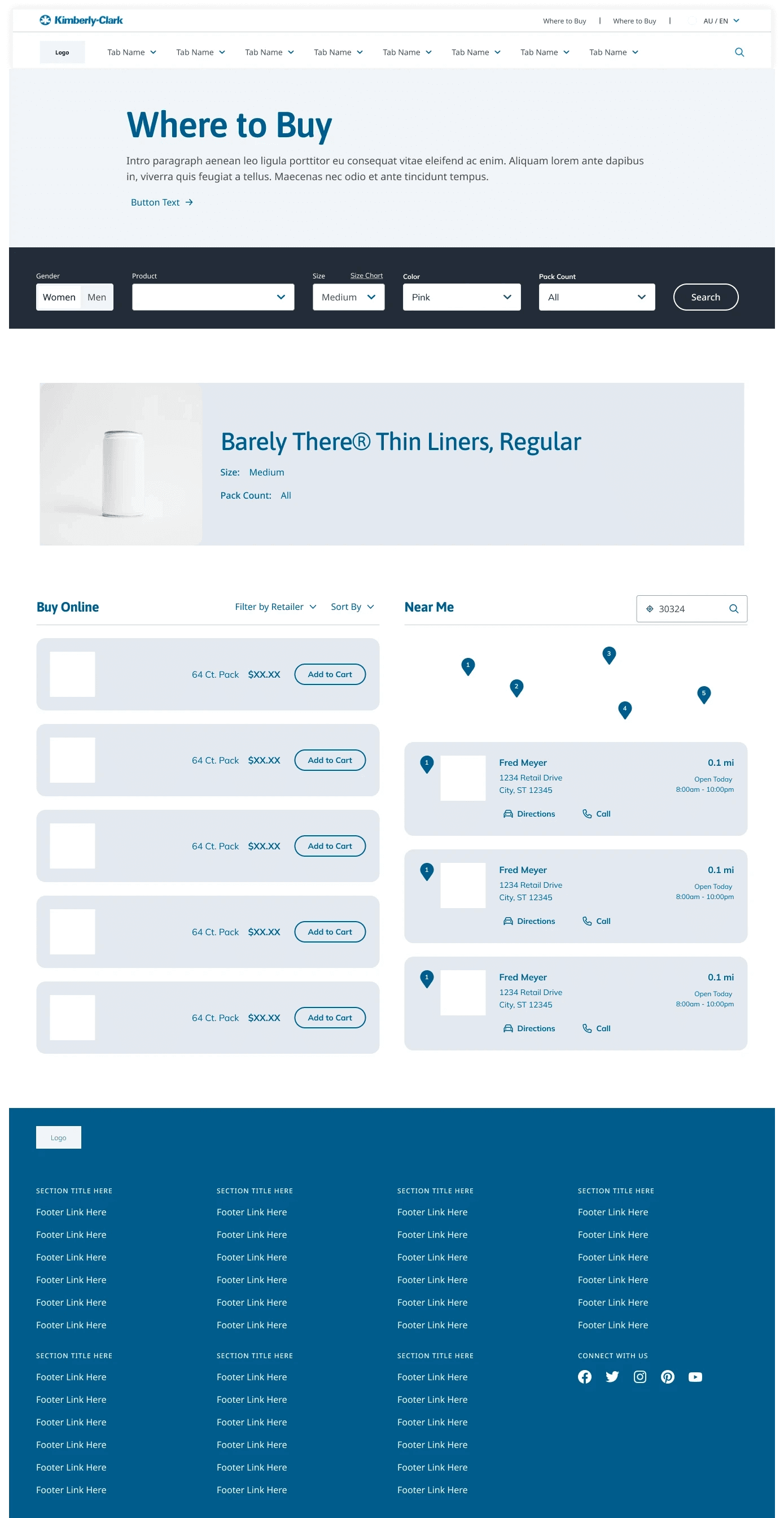
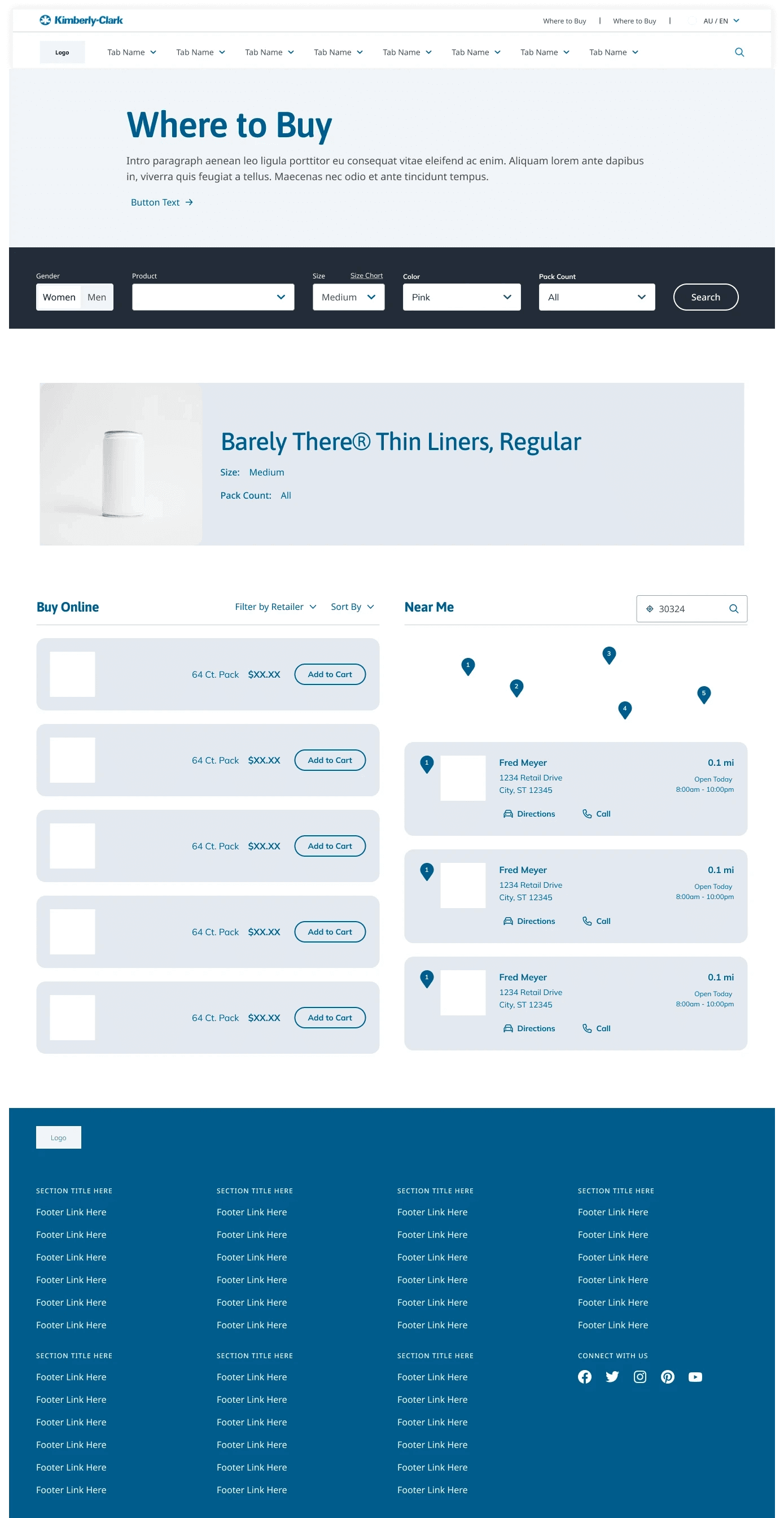
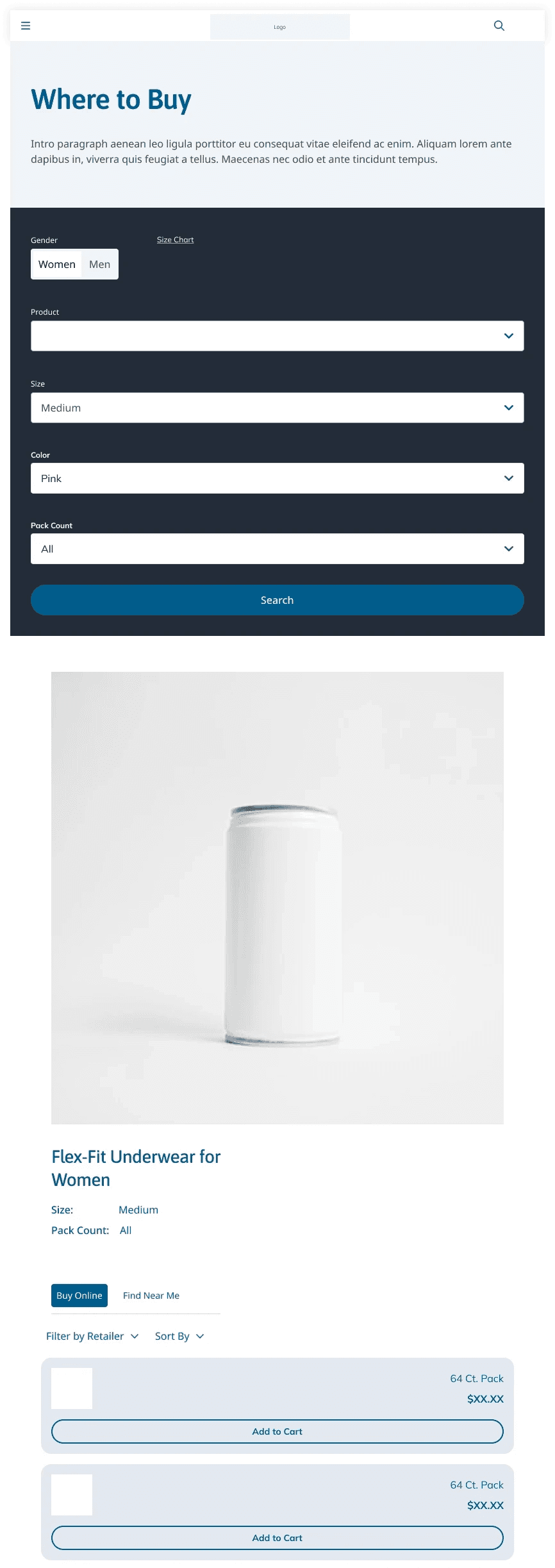
Multibrand design system
Kimberly-Clark offers a diverse range of consumer products and has a global presence in more than 175 countries. Well-known brands like Poise, Depend, Kleenex, and Huggies are part of its portfolio. The implementation of a headless design system ensures scalability, consistency and a seamless user experience.


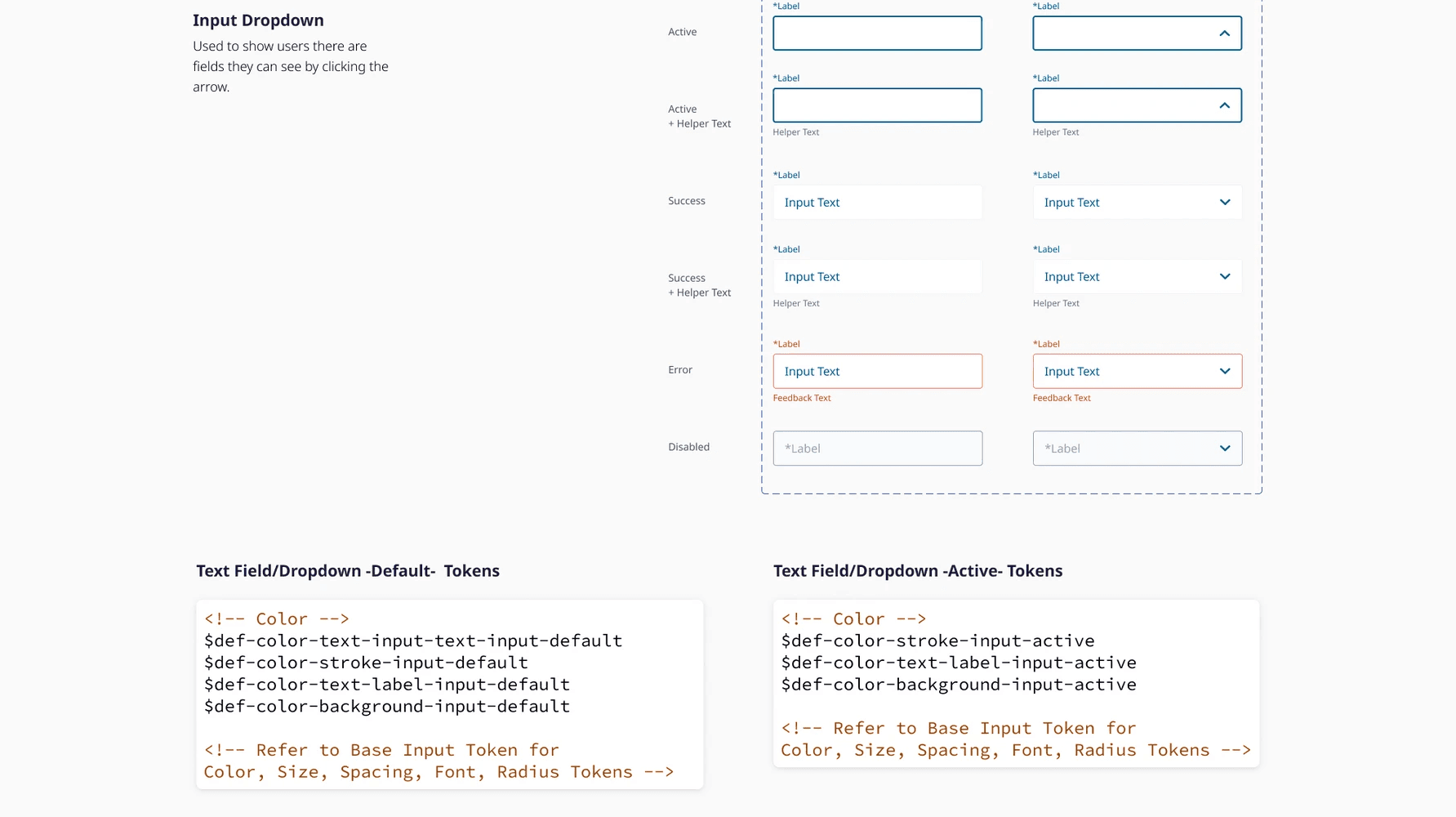
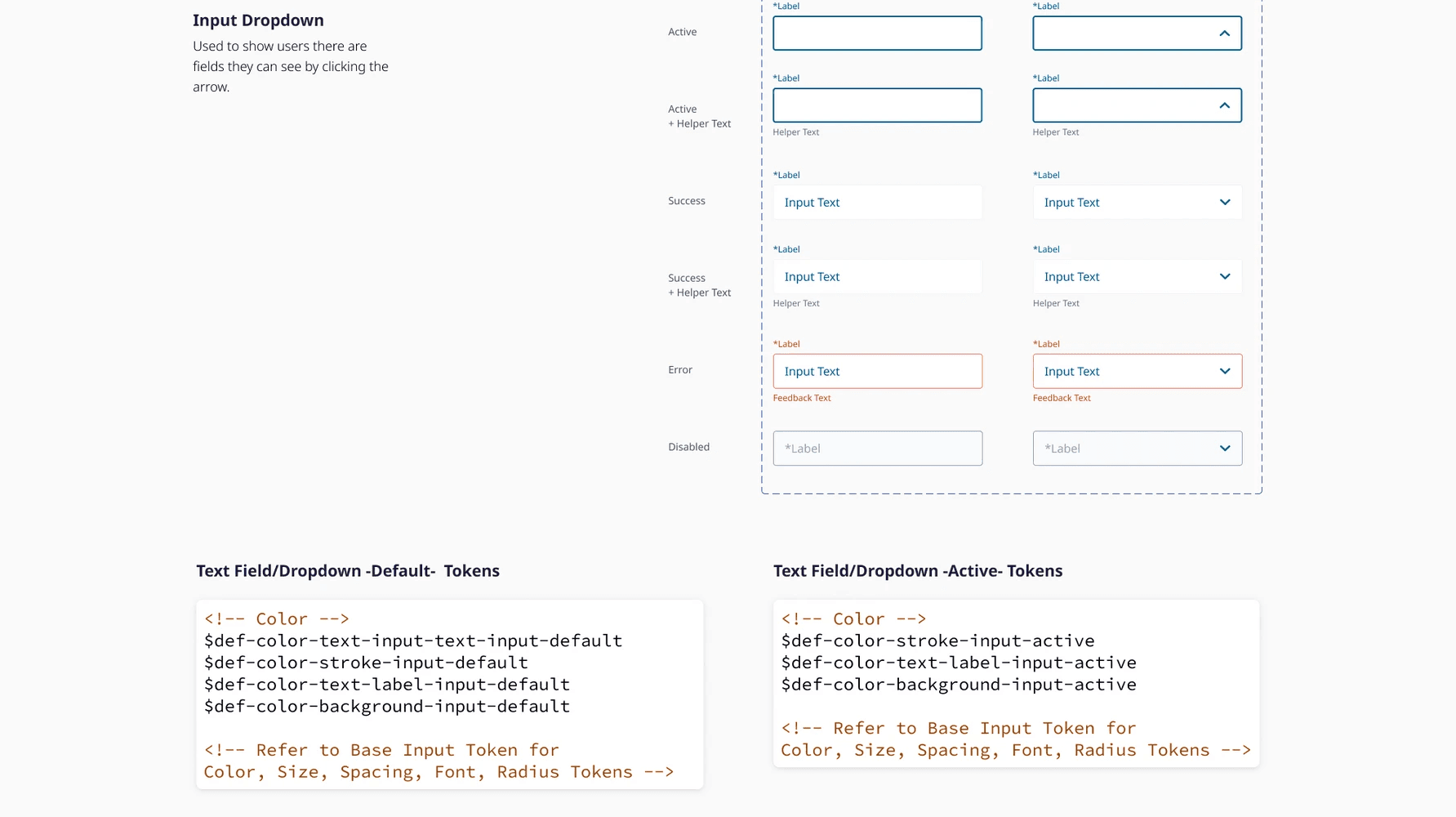
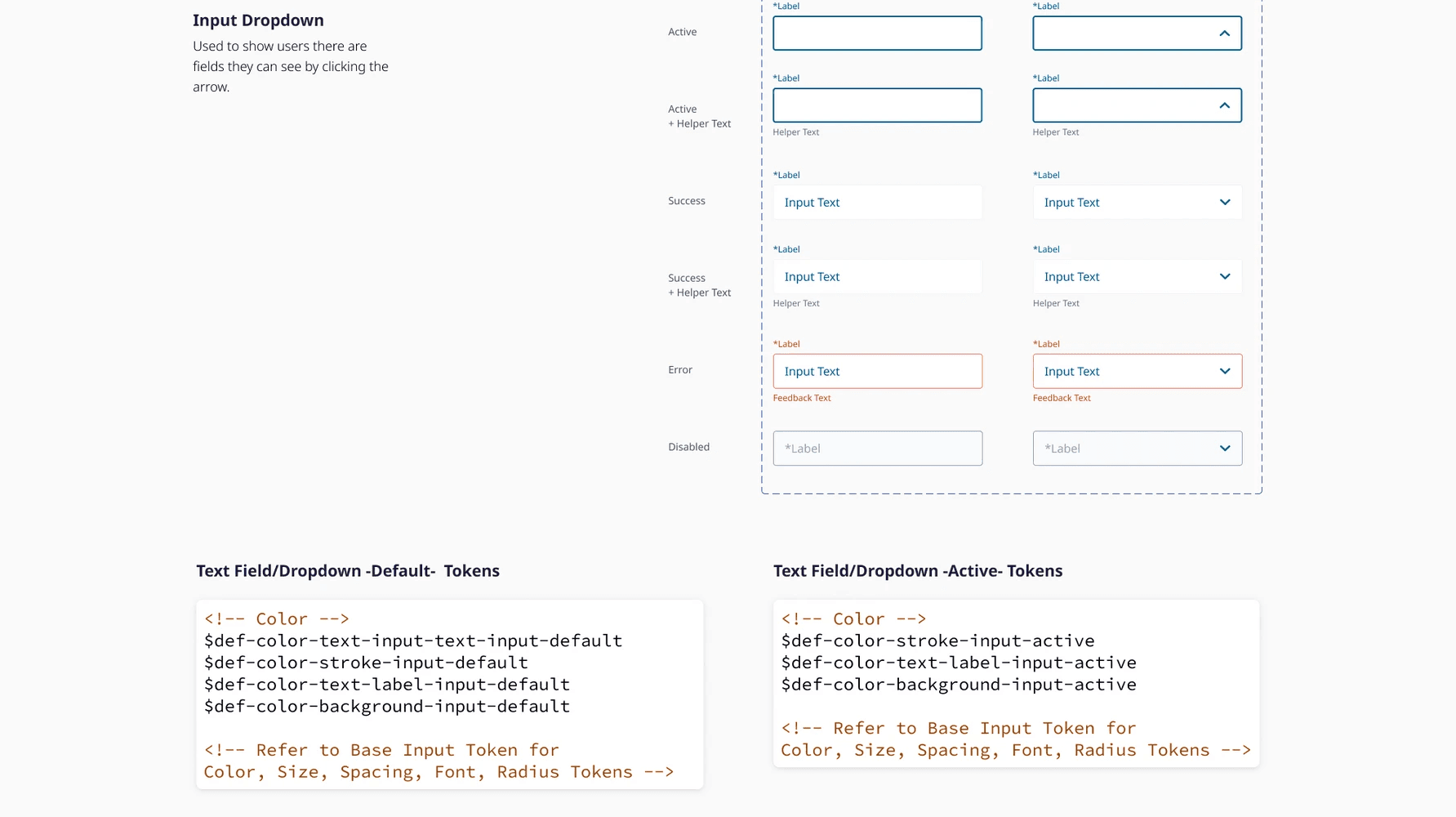
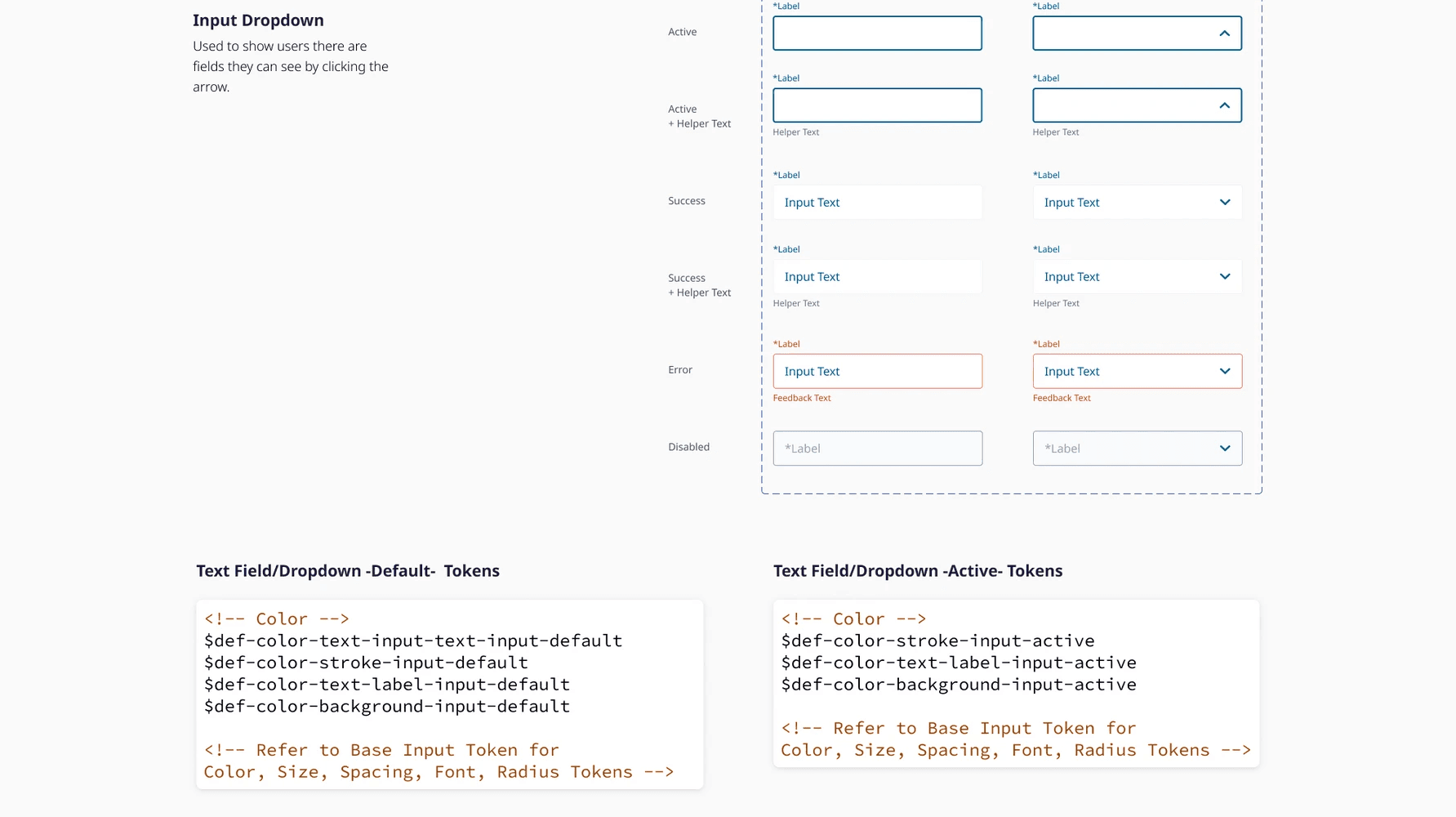
DESIGN TOKENS
Bridging the gap between designers and developers
One of the pain points in the design workflow was the multiple feedback loops between designers and developers. To streamline the process, we implemented the design tokens which help with team synchronization and consistency throughout the design and development phases.


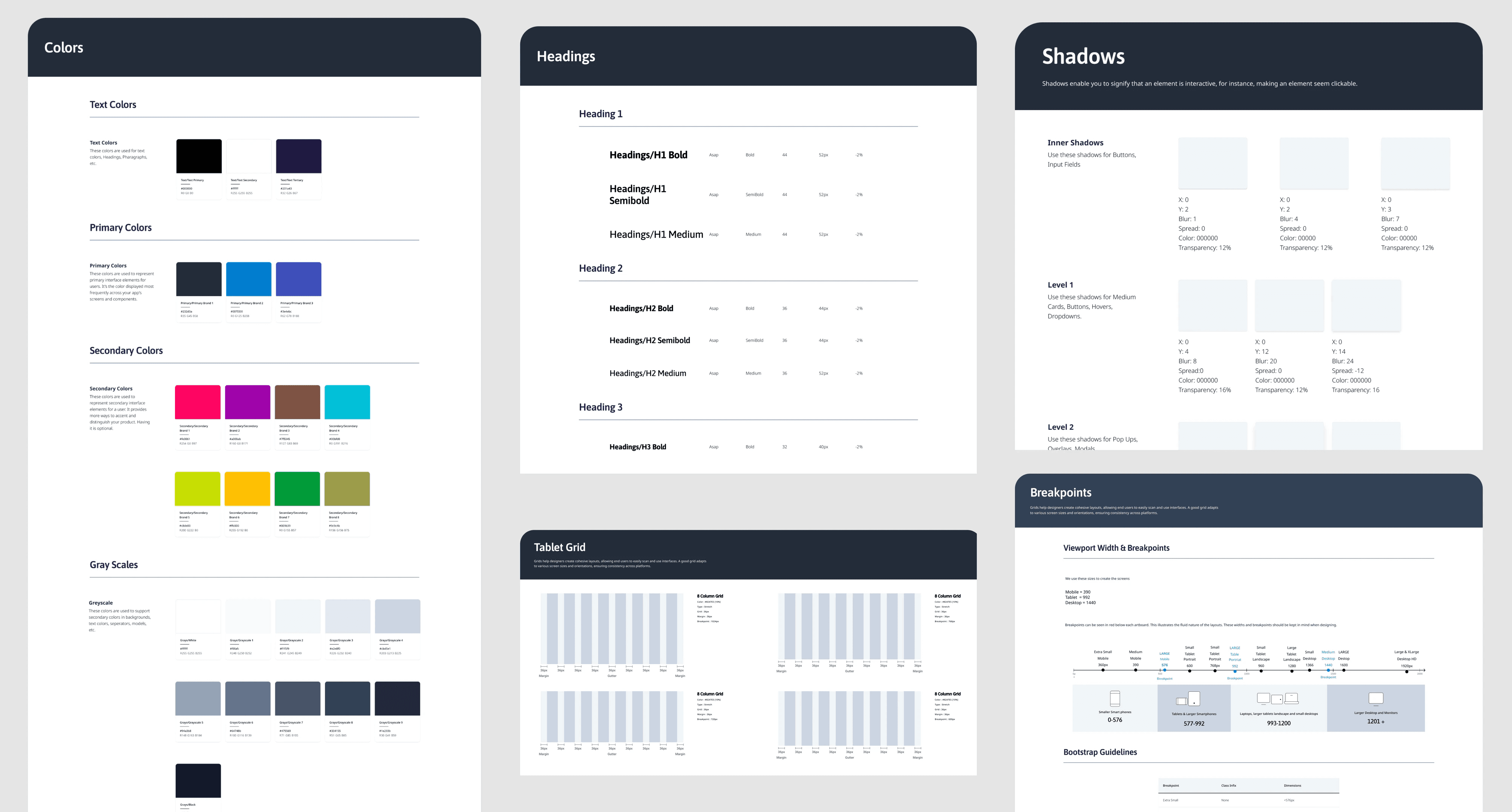
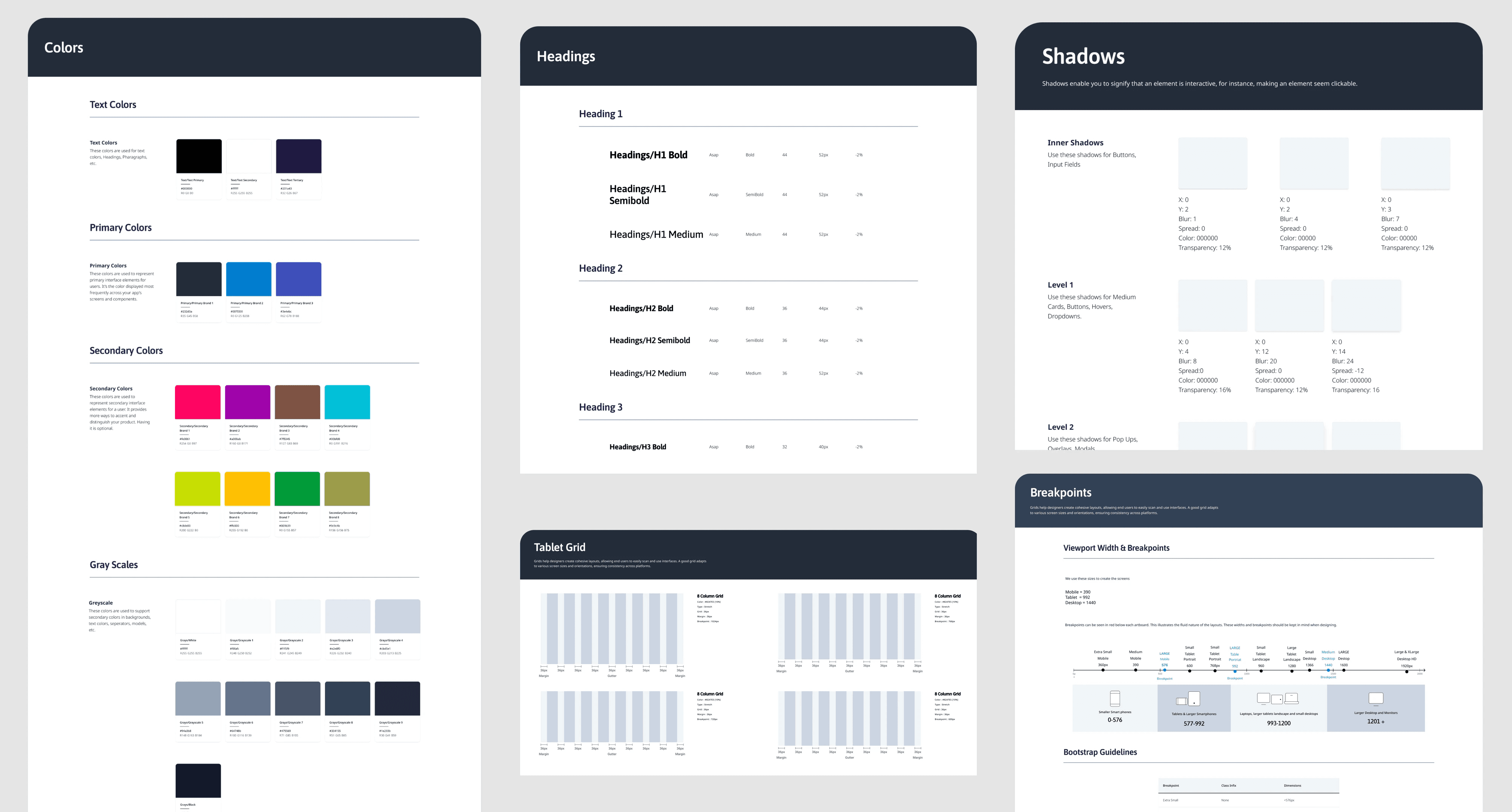
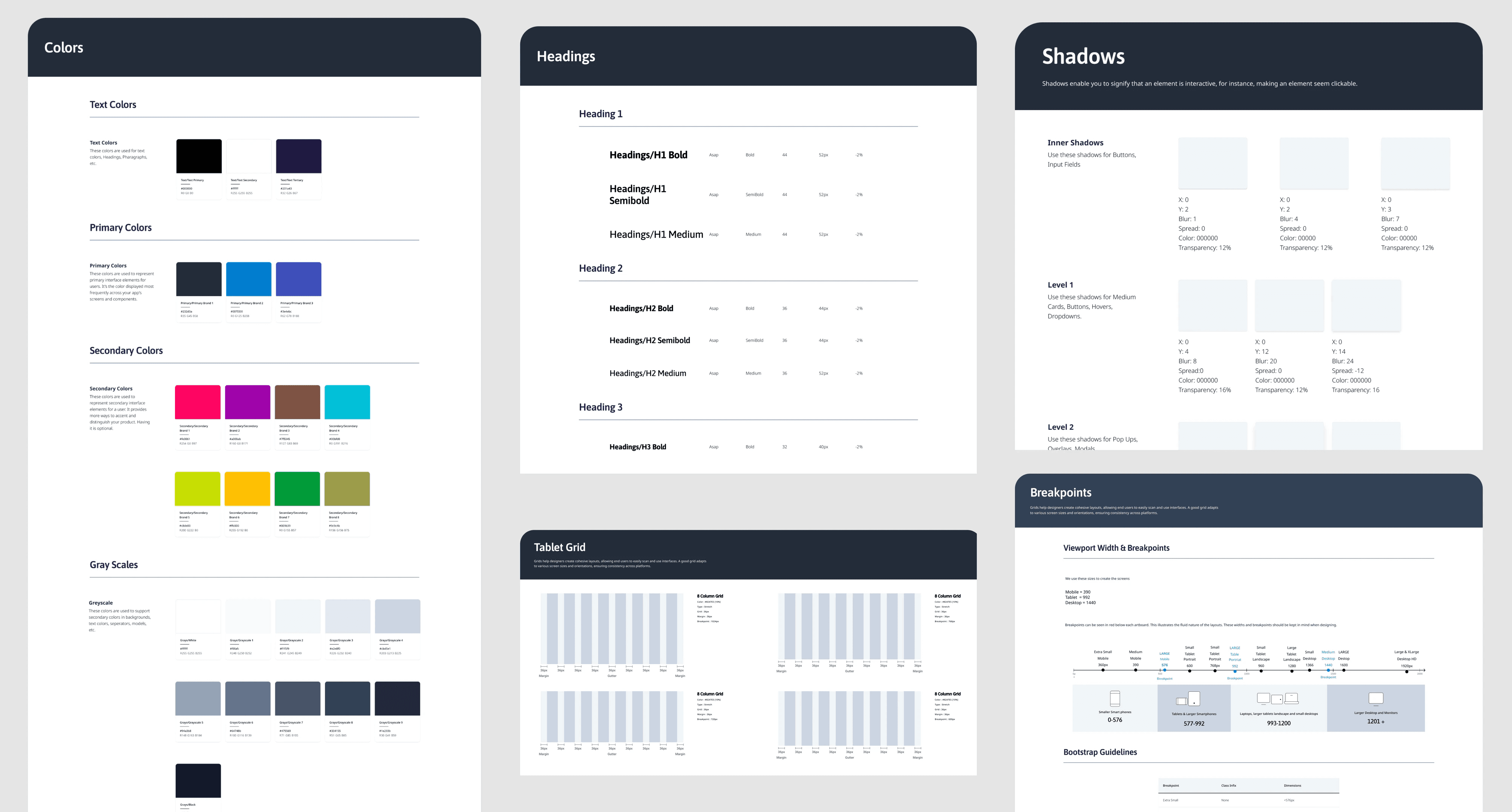
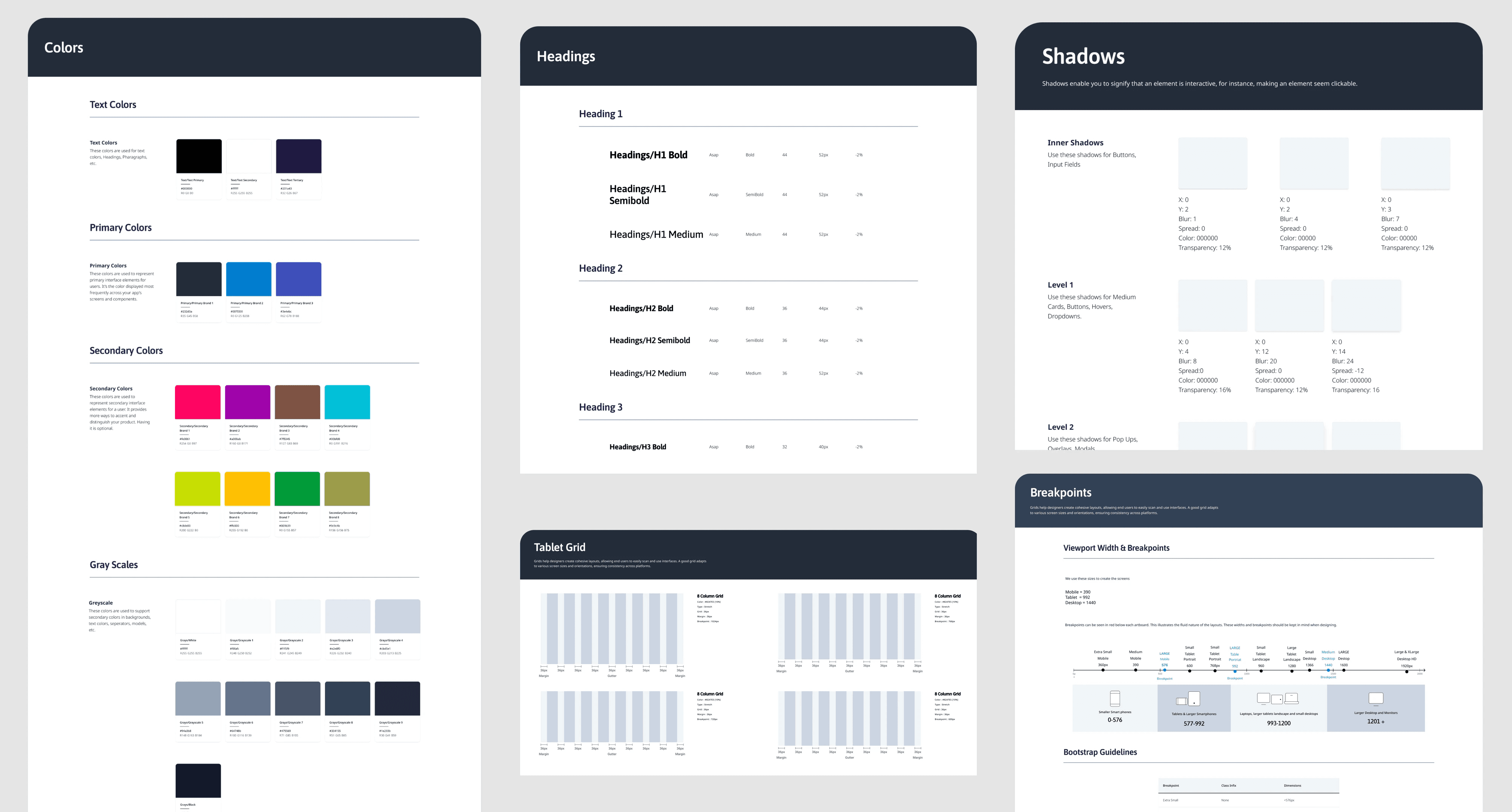
DEVELOPMENT
Setting the foundations
We needed to established a robust foundation using a Figma style library that encompassed essential elements like grid systems, typography scales, color palettes, spacing, and breakpoints. These elements were required to be consistently present across all brand styles managed by this design system, ensuring seamless library swapping capabilities.


PHASES
1
Researching
Conduct a thorough research on pluggins, and most viable structure for a Figma library organization.
2
Planning
Gather all the requirements for each brand and establish the
style guidelines.
Assign tasks in the team
3
Development
Break design system into smallest components to create templates and pages.
4
Design tokens
Build design tokens and test it with the developers.
Build design tokens and test it with the developers.
RESEARCHING
Defining the most viable structure
My first individual task was to make an audit of the components used by our multiple design systems for each brand, and identify what needed to be added. I researched about plugins and explored Figma's capabilities for theme customization. The result? a proposal for a Figma library structure for our DS.


DEVELOPMENT
Setting the foundations
We needed to established a robust foundation using a Figma style library that encompassed essential elements like grid systems, typography scales, color palettes, spacing, and breakpoints. These elements were required to be consistently present across all brand styles managed by this design system, ensuring seamless library swapping capabilities.


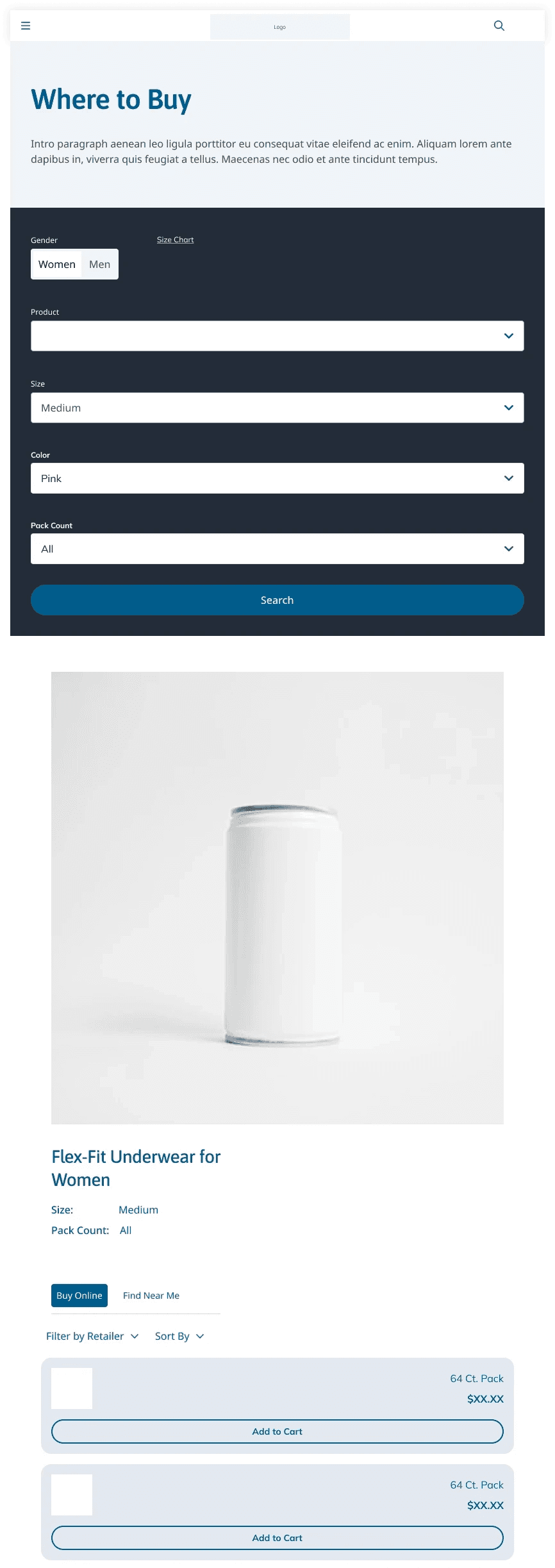
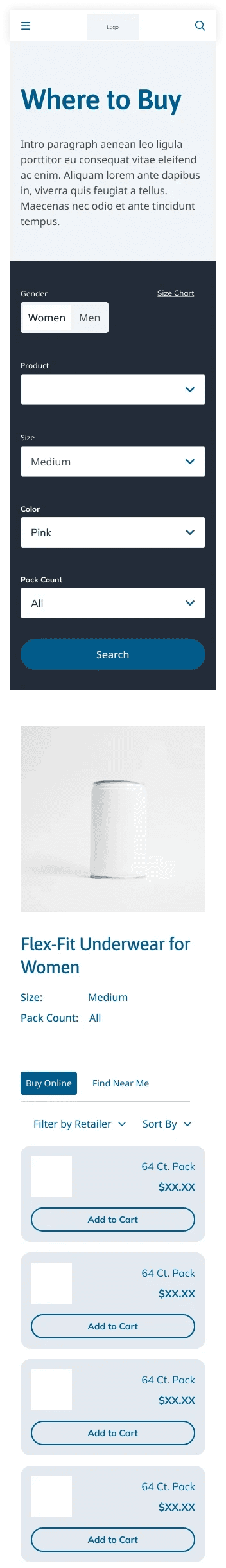
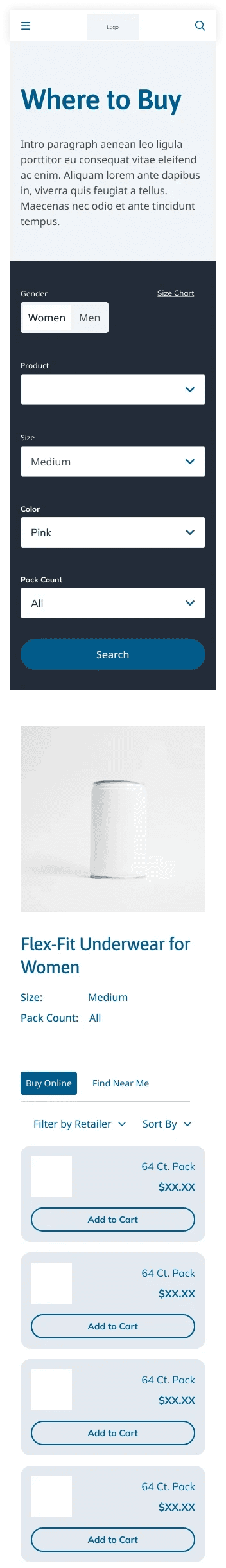
A robust library with +200 components
The creation of 4 Workspaces in Figma allowed us to separate several libraries including: Brand Styles, Components, Design Foundations and Global templates. Each design component library contained its base component, variants, documentation and guidelines.


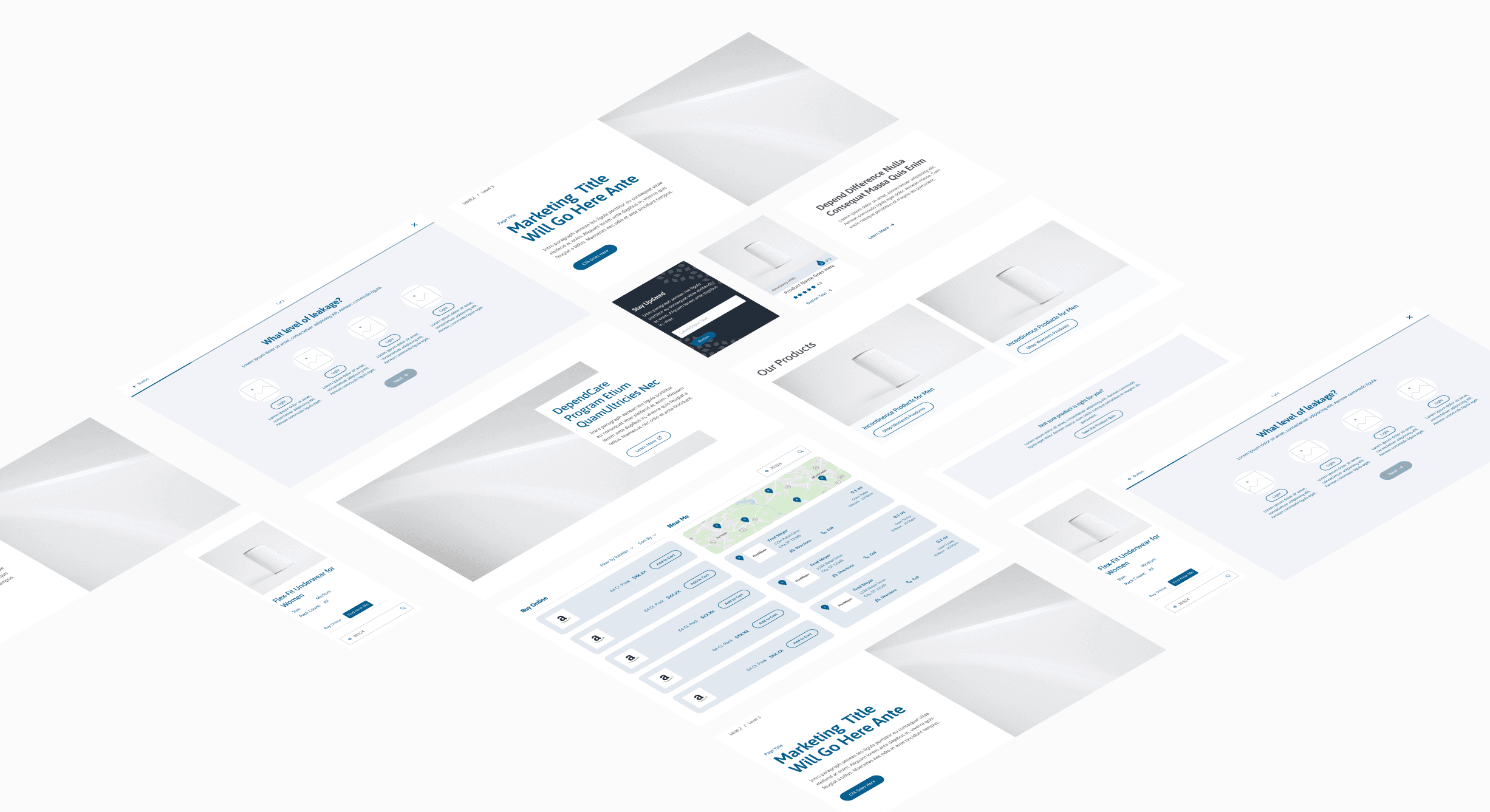
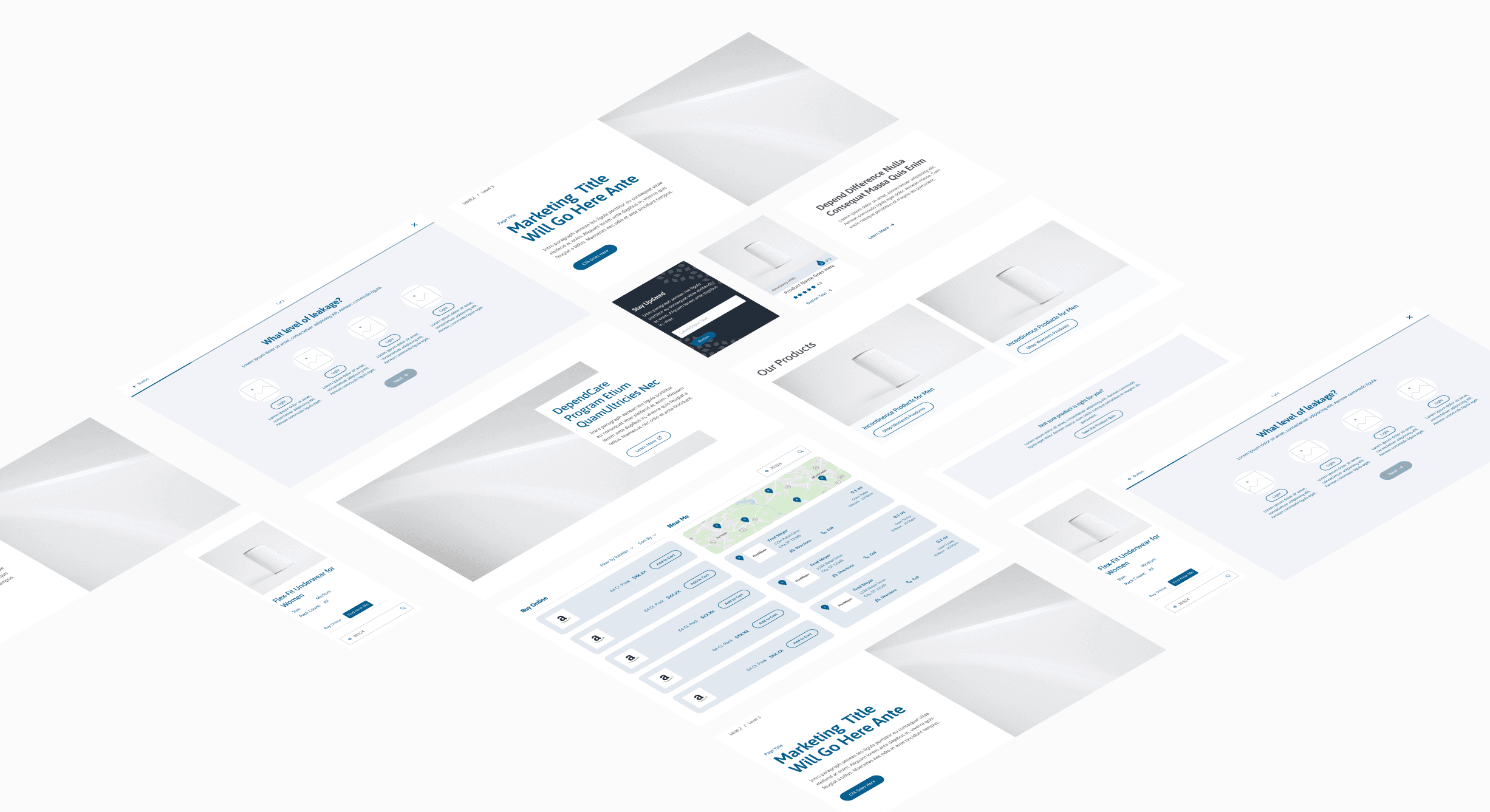
Desktop
Desktop


Tablet
Tablet


Mobile
Mobile


DESIGN TOKENS
Bridging the gap between designers and developers
One of the pain points in the design workflow was the multiple feedback loops between designers and developers. To streamline the process, we implemented the design tokens which help with team synchronization and consistency throughout the design and development phases.


Multibrand design system
Kimberly-Clark offers a diverse range of consumer products and has a global presence in more than 175 countries. Well-known brands like Poise, Depend, Kleenex, and Huggies are part of its portfolio. The implementation of a headless design system ensures scalability, consistency and a seamless user experience.